반응형
오늘은 반응형 웹 디자인을 제작하기 위한 미디어 쿼리 해상도 분기점 리스트를 공유하려고 합니다.
반응형 웹의 자세한 제작 방법이 궁금하시다면 아래의 포스트를 참고하세요.
반응형 웹(Responsive web) 만들기 - 뷰포트와 미디어쿼리
기본 설정
반응형웹을 적용하기 위해서는 먼저 meta viewport를 설정해주어야 합니다.
html <head> 태그에 뷰포트 태그를 선언해줍니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width : 화면의 넓이를 디바이스의 넓이로 지정
initial-scale=1: 기본 사이즈를 1로 지정함.
디바이스별 분기점

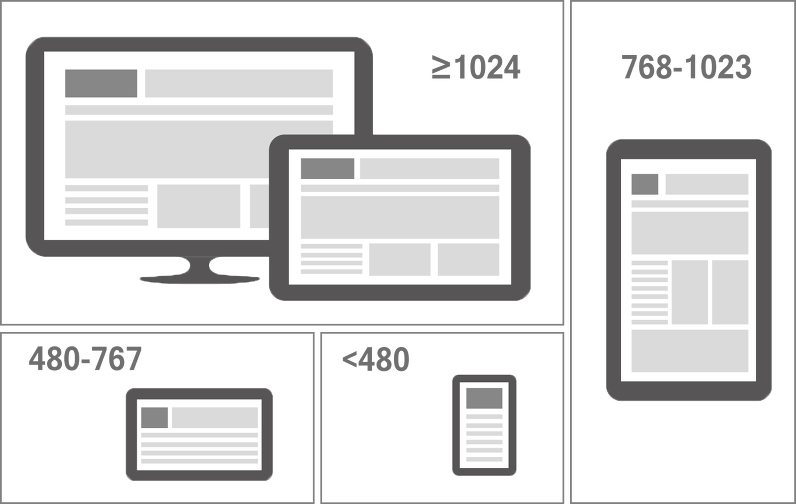
1. 4개의 반응형 분기점
1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px
2. 테블릿 가로 : 768px ~ 1023px
3. 모바일 가로, 태블릿 : 480px ~ 767px
4. 모바일 : ~ 480px
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) { /*스타일입력*/}
/* 모바일 가로, 테블릿 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) { /*스타일입력*/}

2. 3개의 반응형 분기점
1. pc : 1024px ~
2. 테블릿 가로, 태블릿 세로 : 768px ~ 1023px
3. 모바일 가로, 모바일 세로 : ~ 768px
/* PC (해상도 1024px)*/
@media all and (min-width:1024px) { /*스타일입력*/}
/* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/
@media all and (max-width:767px) { /*스타일입력*/}
반응형
'Web > CSS' 카테고리의 다른 글
| [CSS] :root 가상선택자를 통한 css 변수, IE 적용방법 (0) | 2021.04.14 |
|---|---|
| [CSS] css로 글자수 자르기 / 문자열 자르기 (0) | 2020.02.19 |
| [CSS] 리셋 css 파일 / reset css (0) | 2019.10.31 |
| [CSS] print css, html 프린트 인쇄 화면 개선 (0) | 2019.10.30 |
| [CSS] CSS를 사용하여 select box 디자인하기 (0) | 2019.09.21 |