반응형
카카오맵 api 사용법 및 예제
카카오에서는 다양한 api를 제공하고 있습니다. 그 중에서 오늘은 카카오맵을 알아보겠습니다.
우선 카카오 맵을 사용하려면 API KEY를 발급받아야 합니다.
1. 카카오 개발자 사이트 접속하기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
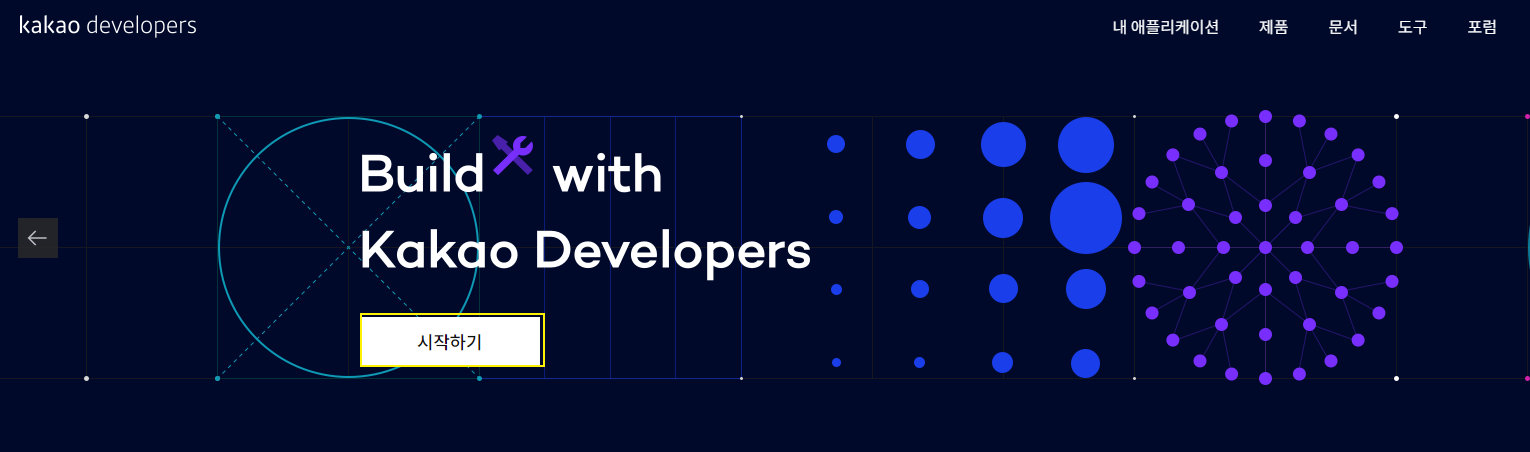
위의 링크를 클릭해 카카오 개발자 사이트에 접속합니다.
2. 카카오 API KEY 발급

시작하기 버튼을 눌러줍니다.


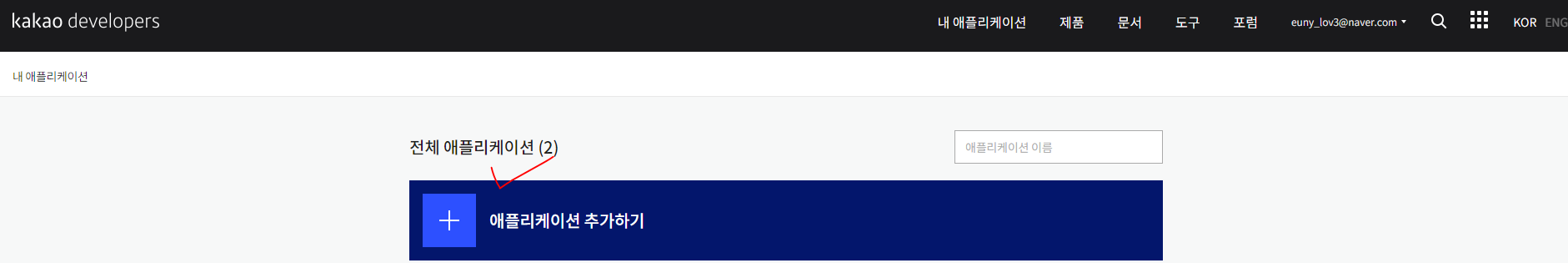
애플리케이션 추가하기를 클릭 한 후,
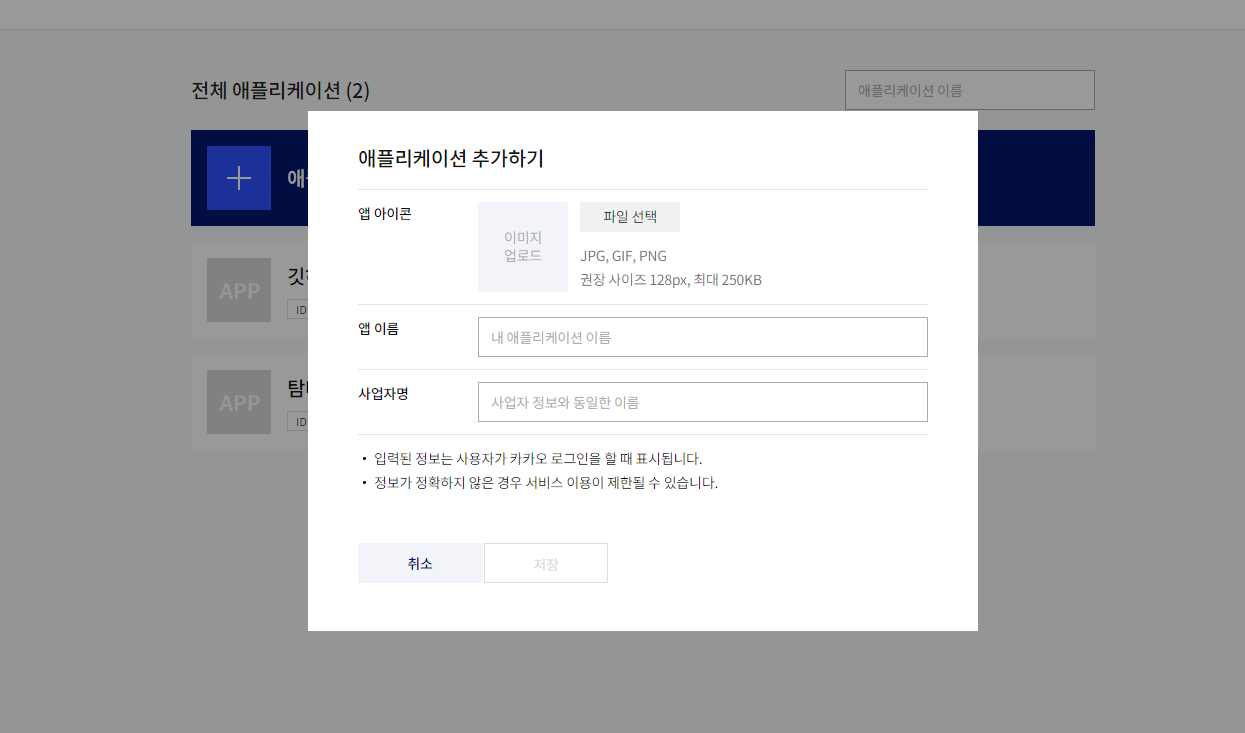
카카오맵을 사용할 사이트의 정보를 입력해줍니다.

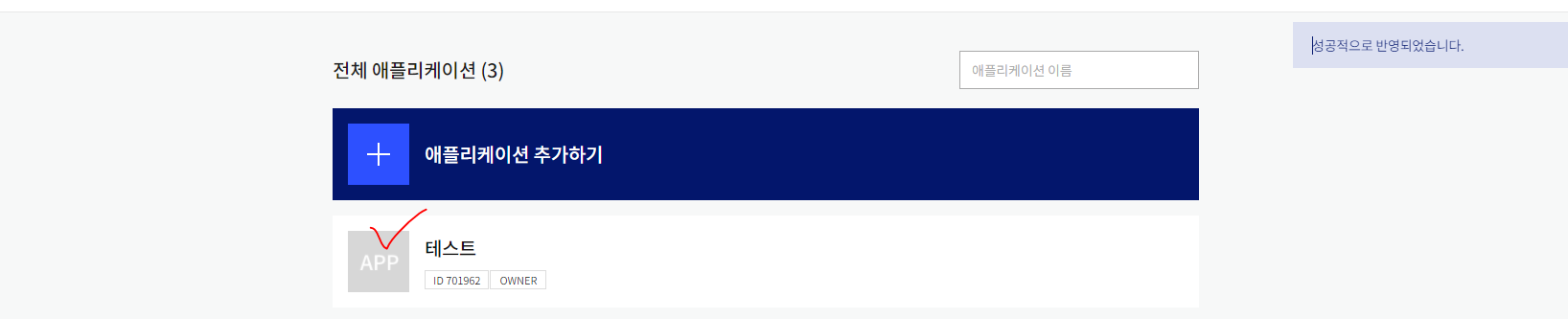
입력이 끝났으면, 새로 추가한 앱을 클릭해줍니다.

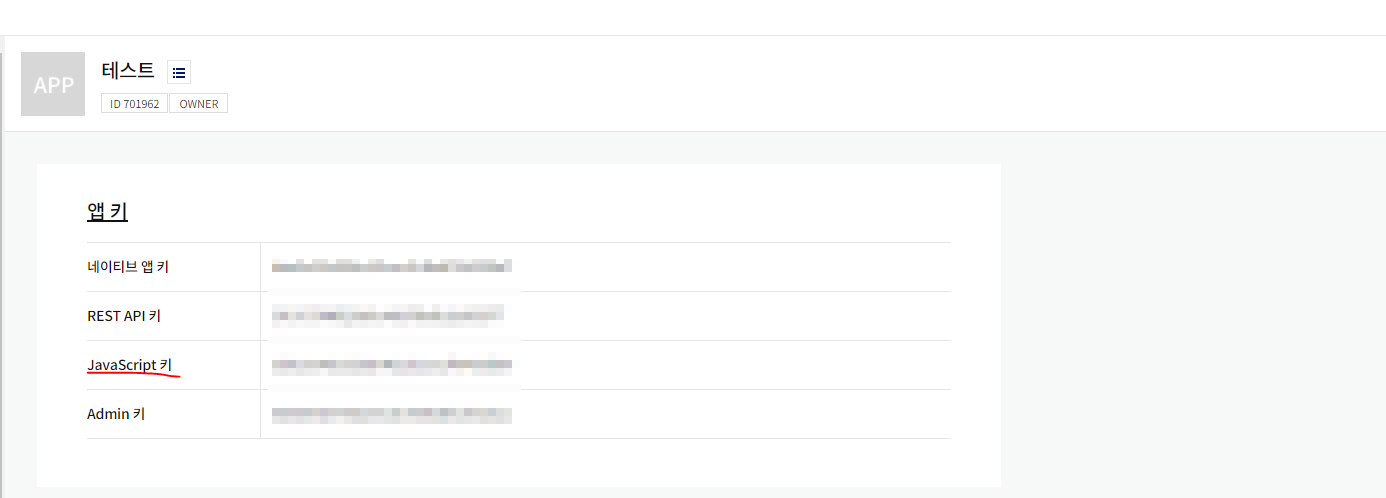
다음 화면에서 JavaScript 키가
API KEY가 됩니다 :)
웹사이트에 코드 추가하기
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드입니다
// marker.setMap(null);
</script>
map이 들어갈 영역을 잡아준 뒤,
발급받은 APP KEY를 넣어주시면 됩니다 :)
카카오 맵 api 더 많은 예제를 확인하고 싶으시다면,
아래 아아코 맵 api 사이트를 참고해주세요!
https://apis.map.kakao.com/web/sample/basicMap/
반응형
'Web > javaScript' 카테고리의 다른 글
| [javascript] 윈도우 팝업 새창열기, 가운데 정렬(듀얼모니터) (0) | 2023.03.14 |
|---|---|
| [Javascript] 자바스크립트 버튼 클릭 onClick 이벤트 (0) | 2023.03.13 |
| [Javascript] 자바스크립트 기초 (0) | 2021.04.20 |
| [javascript] 바닐라 자바스크립트란? (1) | 2021.04.08 |