반응형
웹페이지를 만들다 보면 , 다양한 폰트를 사용하게 되는데요.
그중에 구글 웹폰트를 사용하여 간단하게 웹폰트를 사용하는 방법을 알려 드릴게요!
구글 웹폰트 사용법
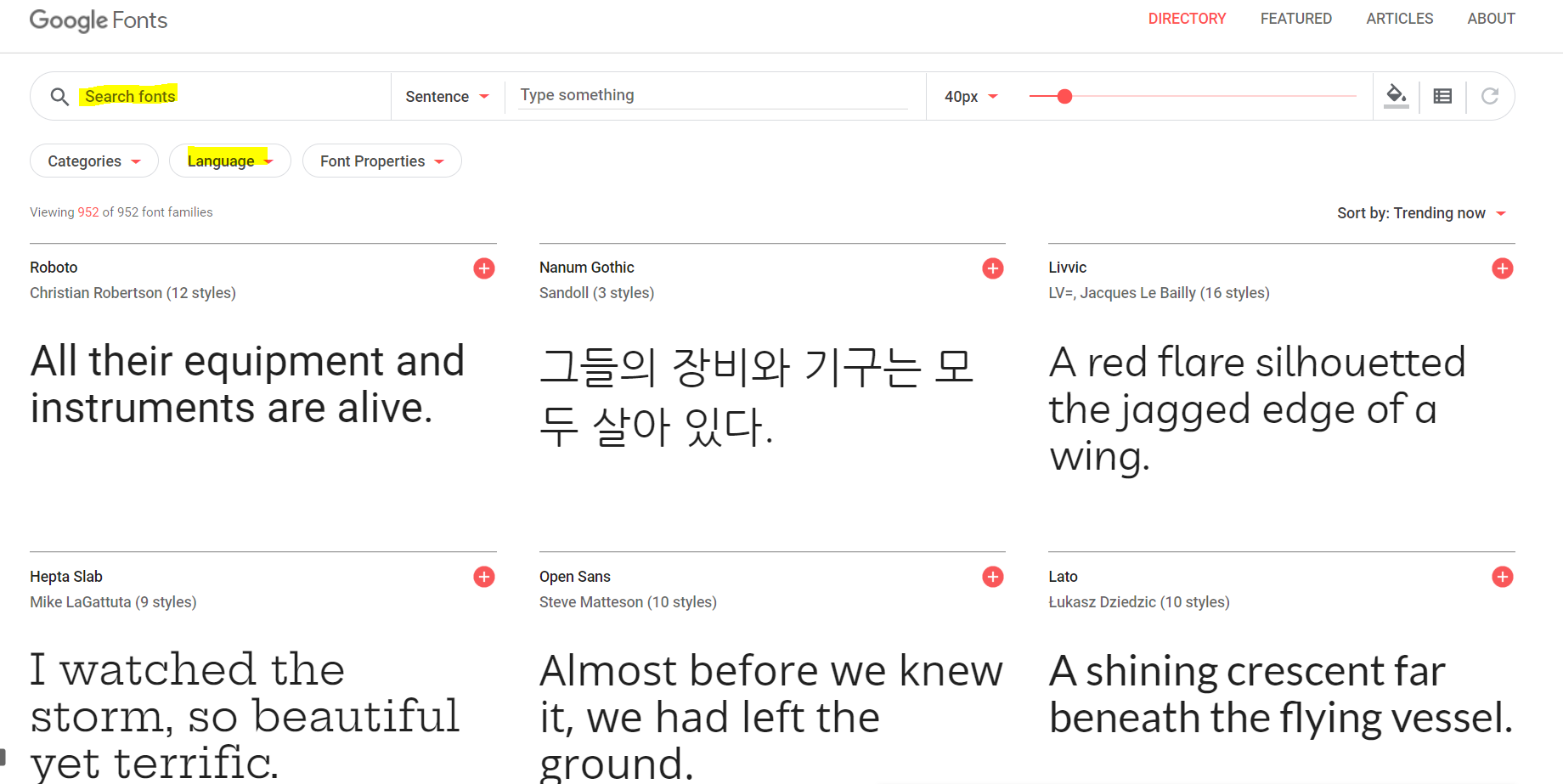
구글 웹폰트에 접속합니다.

검색창을 이용하여 폰트를 검색해볼 수 있고,
Language를 선택하여 해당 언어만 확인이 가능합니다.

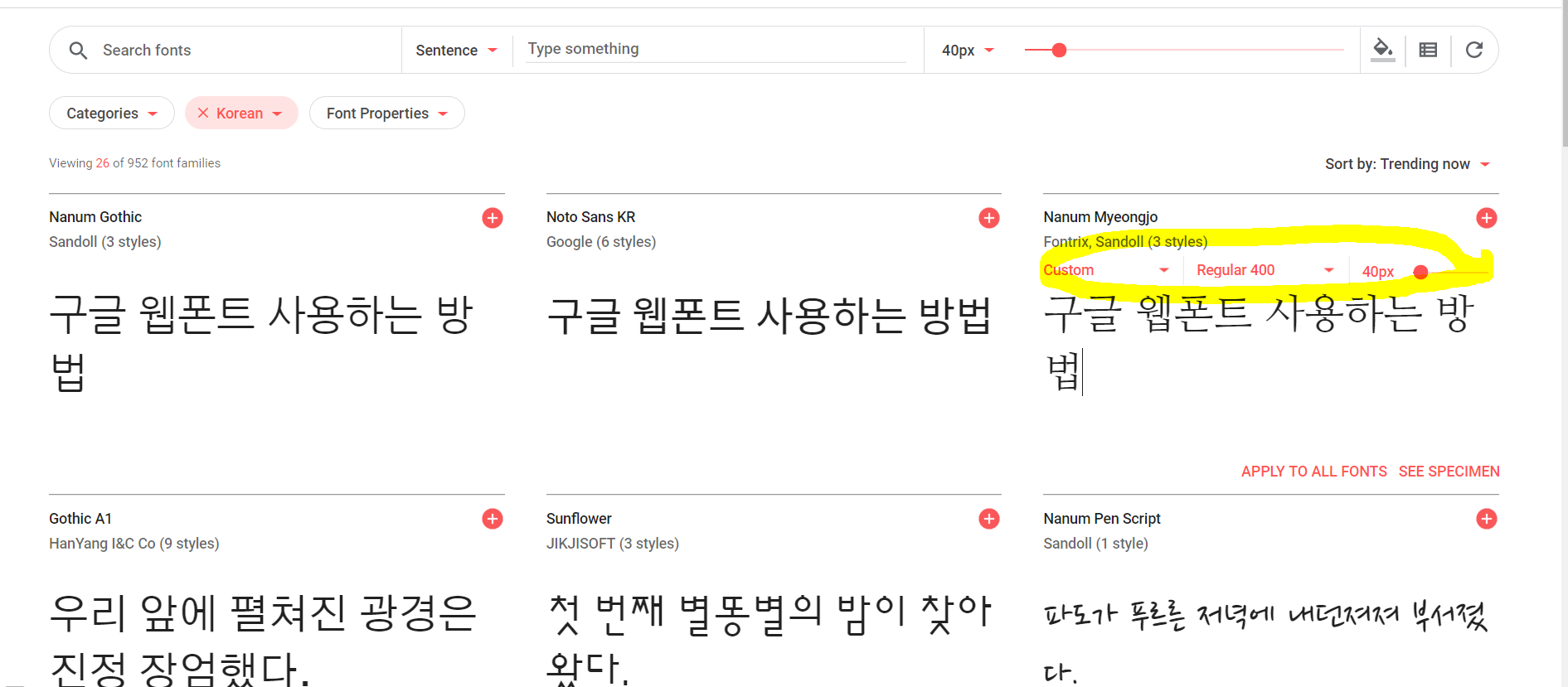
언어가 선택 된 화면입니다.
해당 폰트를 직접 타이핑하여 확인도 가능하고,
커스텀, 폰트 굵기, 폰트 크기도 확인이 가능합니다. :)

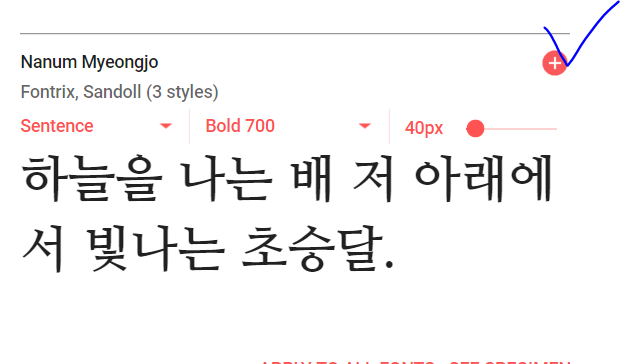
마음에 드는 폰트를 발견하셨다면, + 버튼을 클릭하여 줍니다.

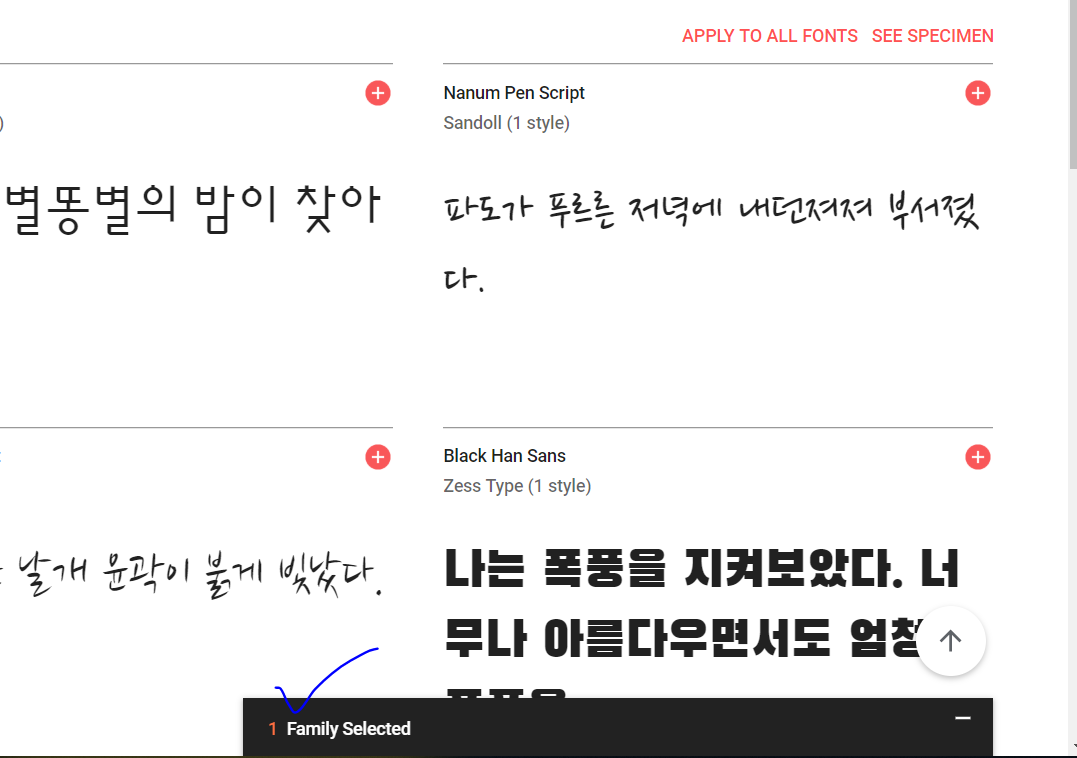
그럼 화면이 이렇게 변하게 되는데요! 해당 구역을 클릭하게 되면

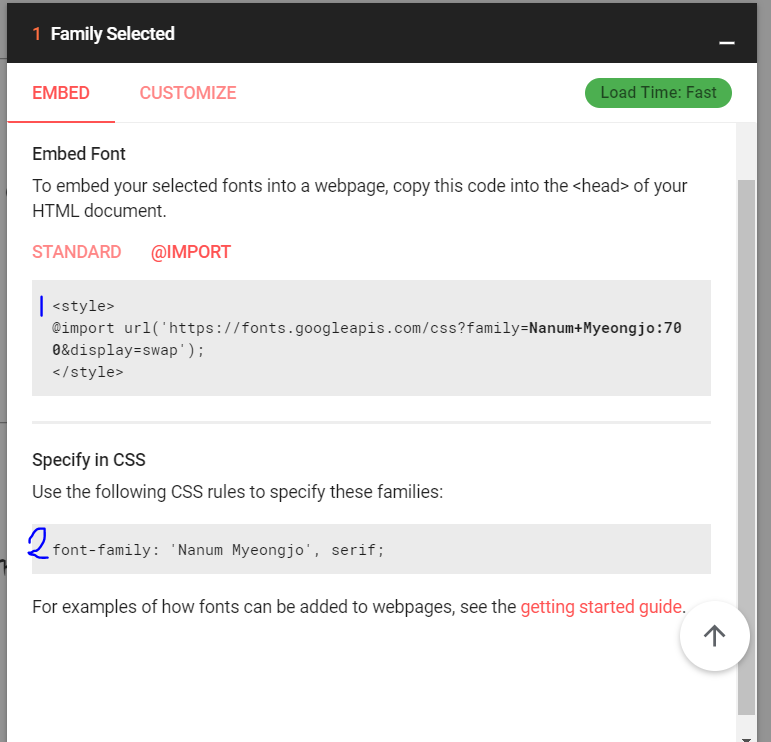
이런 화면이 나오는데요,
@import를 눌러준 뒤 나오는 회색박스 첫 번째 @import ~ 영역은 css 첫 번째에 영역에 선언해주시면 되고,
font-family 부분은 font를 적용하고싶은 구역에 style을 주시면 됩니다 :)
구글 웹폰트 예제
반응형
'Web > CSS' 카테고리의 다른 글
| [CSS] 리셋 css 파일 / reset css (0) | 2019.10.31 |
|---|---|
| [CSS] print css, html 프린트 인쇄 화면 개선 (0) | 2019.10.30 |
| [CSS] CSS를 사용하여 select box 디자인하기 (0) | 2019.09.21 |
| [HTML/CSS] 테이블(표)에 스크롤 생성하기 (0) | 2019.09.19 |
| [CSS] css3로 삼각형 도형그리기 (0) | 2019.09.18 |