웹 접근성 마크를 획득하기 위해서는 꽤 많은 비용이 듭니다.
* 20페이지 이하 기준으로 120만원
재심사의 경우 60% 감면해준다고 하지만 그래도 많은 돈이죠.
그렇기 때문에 웹접근성 신청 하기 전, 웹 접근성에 준수하는 마크업인지 확인작업이 필수적입니다.
웹 접근성을 검사, 진단할 수 있는 사이트를 모아봤으니 참고하세요.
1. Open-WAX (chrome.google.com/webstore)

크롬이나 파이어폭스에서 사용하는 플러그인을 다운로드를 통해 사용가능합니다.

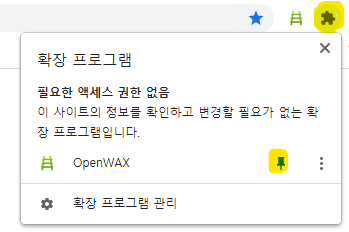
사용 방법은, 다운로드 후 퍼즐모양의 아이콘을 누른 뒤, 오픈 왁스를 고정시켜줍니다.
그리고 접근성 검사를 원하는 페이지에서 openwax를 실행시켜 줍니다.
1 페이지 씩 검사 가능하며, 16개 항목 검사합니다.
주요 확인 항목은 적절한 대체텍스트, 제목 제공, 기본언어 표시, 표의 구성, 레이블 제공입니다.
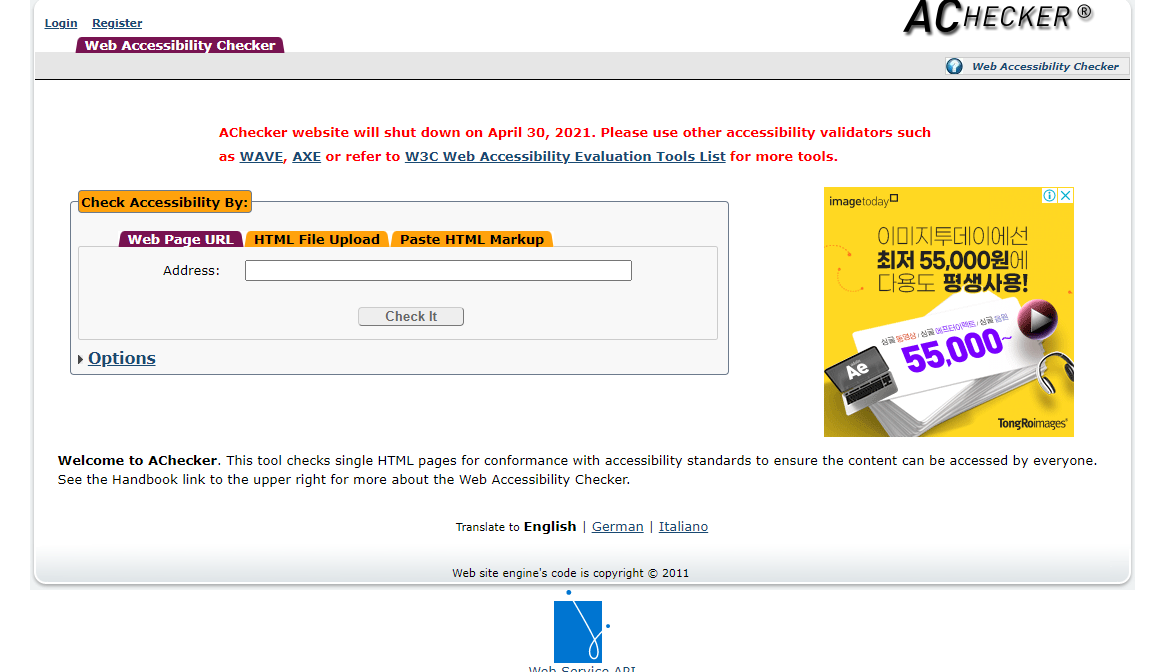
2. AChecker(http://achecker.ca/checker/)

영문으로 되어 있으며, url, html, html 마크업 평가를 지원합니다.
옵션을 제공하여, 접근성 준수수준을 지정하여 평가가 가능합니다.
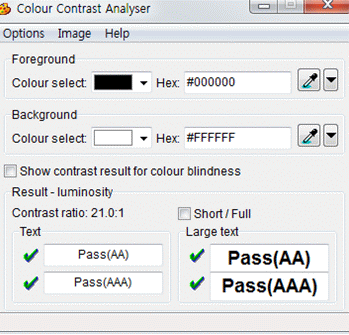
3. Colour Contrast Analyser(https://www.paciellogroup.com/resources/contrastanalyser/ )

명도 대비 검사 프로그램입니다. 위의 url에 접속하셔서 다운로드 받아서 사용하시면 됩니다.
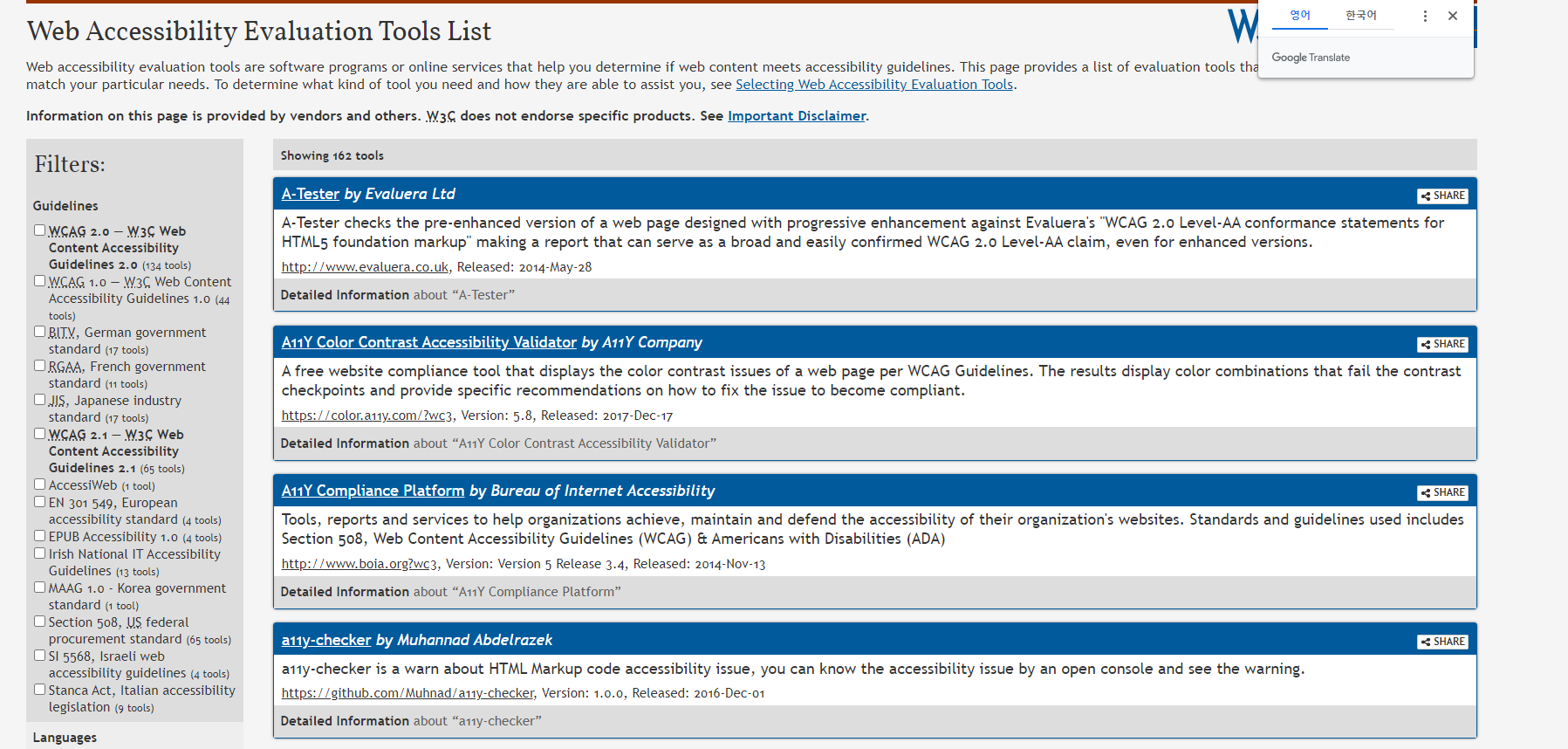
4. W3C (https://www.w3.org/WAI/ER/tools/)

꽤나 유명한 웹표준 검사사이트인 W3C는 웹 표준 뿐 아니라, 웹 접근성 평가도구 리스트가 150여개가 있습니다.
필요한 검사기능을 사용하시면 될 것 같습니다.
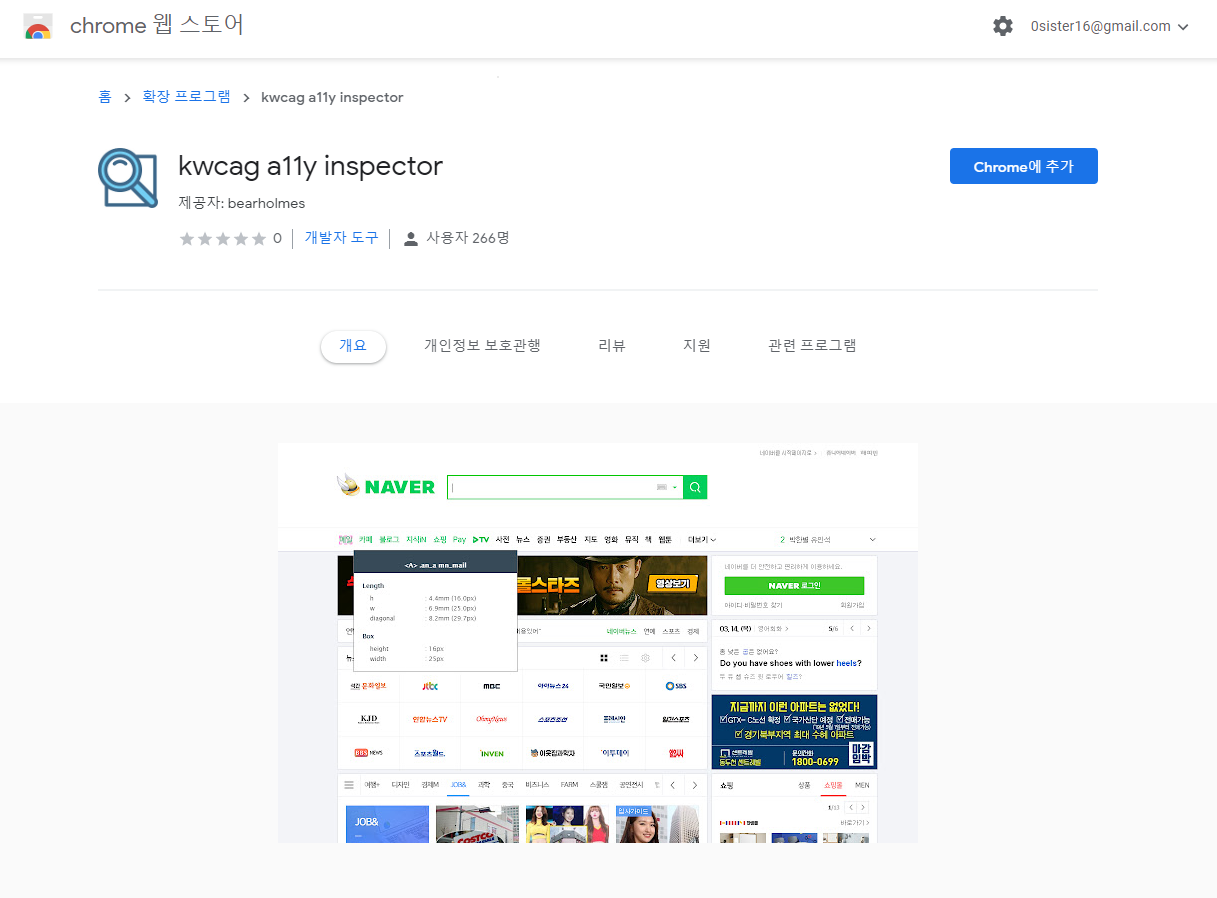
5. kwcag a11y inspector
chrome.google.com/webstore/detail/kwcag-a11y-inspector/ngcmkfaolkgkjbddhjnhgoekgaamjibo?hl=ko

웹접근성 지시사항 중 하나인, 컨트롤은 6mm가 넘어야 하는 항목을 검사해주는 크롬의 확장 프로그램입니다.
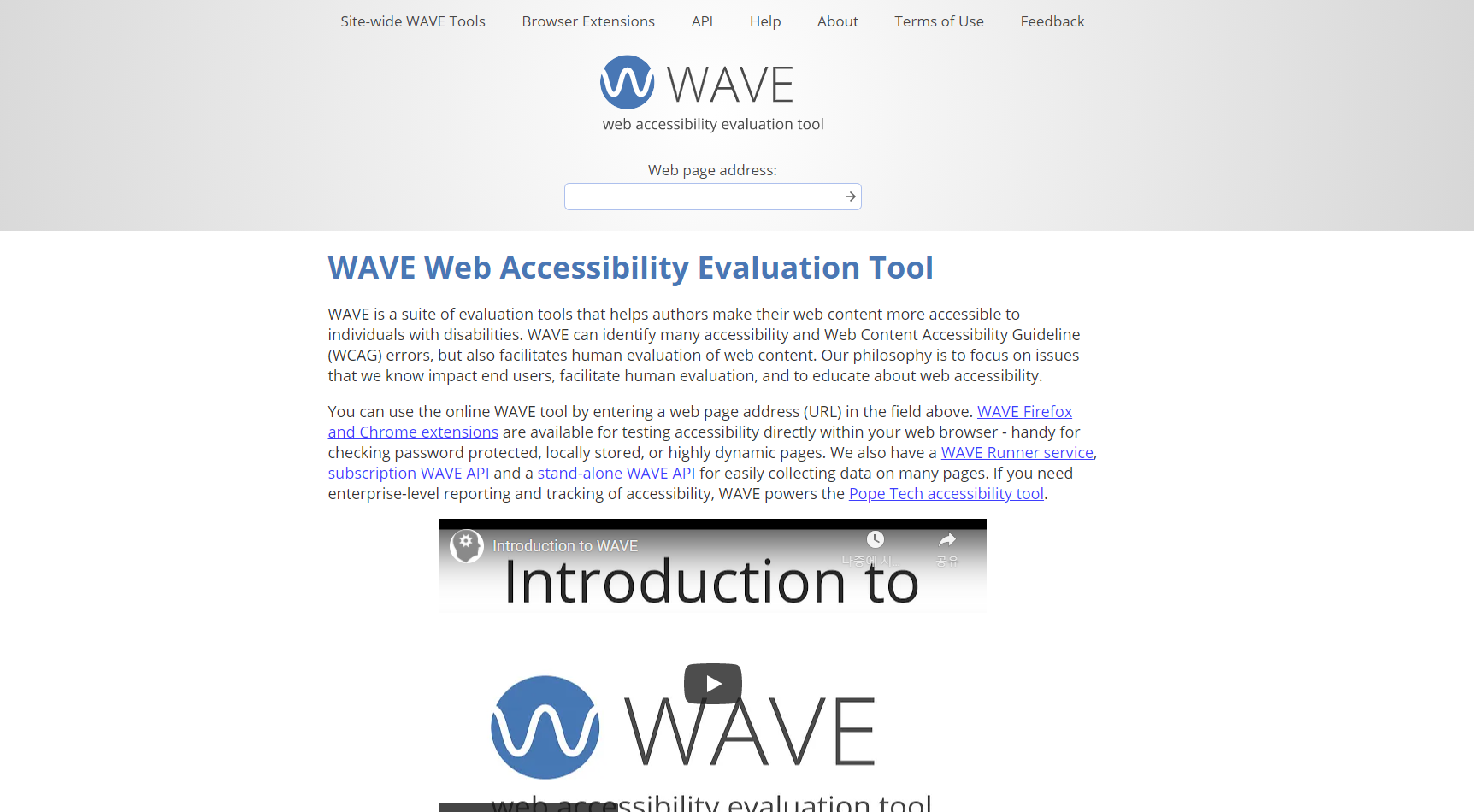
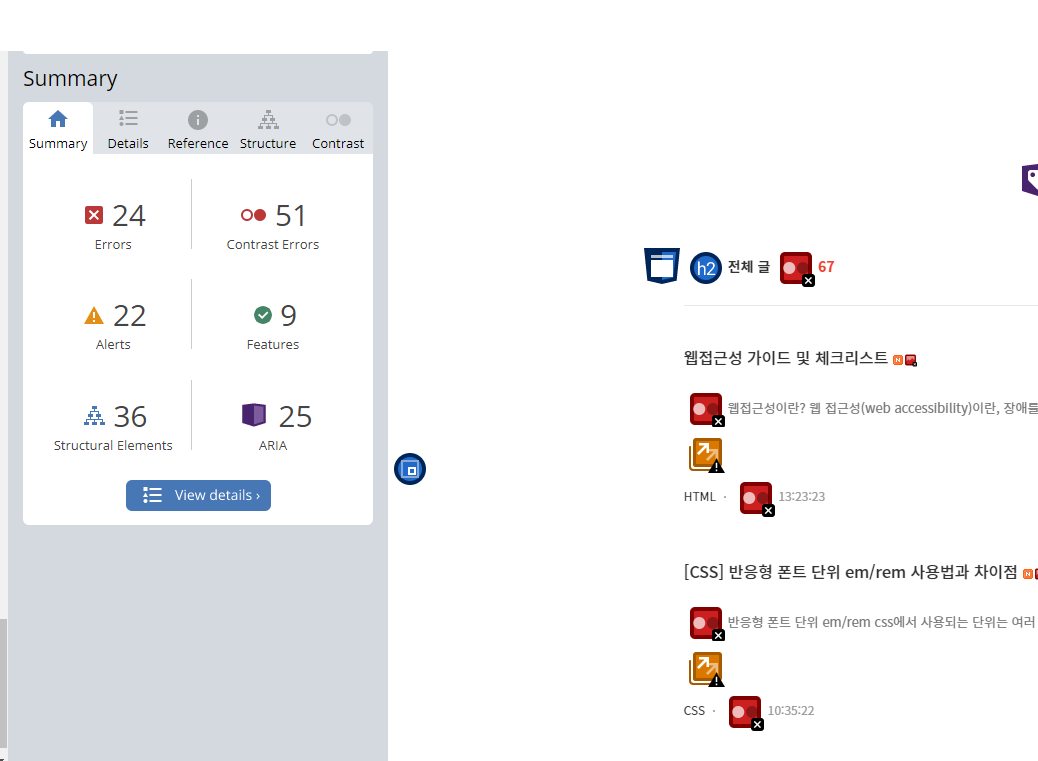
6. wave (wave.webaim.org/)


외국사이트인 wave는 url로 검사가 가능합니다.
ui/ux가 직관적이라서 어디부분에 오류가 났는지 쉽게 확인이 가능합니다.
그 밖에, 웹접근성 자가진단
키보드 점검 방법
다양한 최신 브라우저(ie11, chrome, firefox)를 사용하여 주소창부터 Tab(정방향), Shift+Tab(역방향), Enter키와 같은 키보드 동작으로 문서의 처음부터 끝까지 모든 기능을 이용 및 사용할 수 있는지 점검한다.
* 주요 점검사항
- 키보드 만으로 모든 기능을 사용할 수 있는가?
- 초점의 이동순서가 논리적인가?
- 특정 영역이 마우스나 키보드 조작을 통해 초점을 받았을 때 시각적으로 알수 있도록 되어 있는가? (hover 효과)
'Web > 기타' 카테고리의 다른 글
| 2021 웹 퍼블리셔 포트폴리오 모음,정리 (0) | 2021.04.20 |
|---|---|
| 실제 퍼블리셔가 말하는 웹 퍼블리셔 연봉 (0) | 2021.04.19 |
| 2021 UI UX 웹디자인 벤치마킹 사이트 정리 (0) | 2021.04.19 |
| 비쥬얼 스튜디오 코드(VS code)에서 FTP 연결하기 (0) | 2021.04.17 |
| 저작권 걱정 없는 무료 아이콘 사이트 정리 (0) | 2021.04.14 |