React의 구조 알아보기
프로젝트에 react를 설치하게 되면 여러가지 파일과 폴더가 설치가 되는데요.
직접 프로젝트를 만들기전에 react의 디렉토리 구조와 구성 파일에 대해 알아보겠습니다.
react의 작업환경 구축과 프로젝트 설치 방법을 알고싶으시다면 아래 포스팅을 잡고해주세요 :)
React 기초 :: 01 작업환경 구축 및 시작하기
01 React 기초 :: 작업환경 구축 및 시작하기 리엑트를 시작하기 앞서, 다운로드 받아줘야 하는 것이 있습니다. 1. 소스 코드 에디터(Visual Studio code 추천) https://code.visualstudio.com/ Visual St..
eunyoe.tistory.com
* 저도 React를 공부하는 중이고, 복습하는 겸 포스팅을 하고 있기 때문에, 틀린 정보가 있을 수 있습니다.
잘못된 정보가 있다면 댓글로 알려주세요 :)
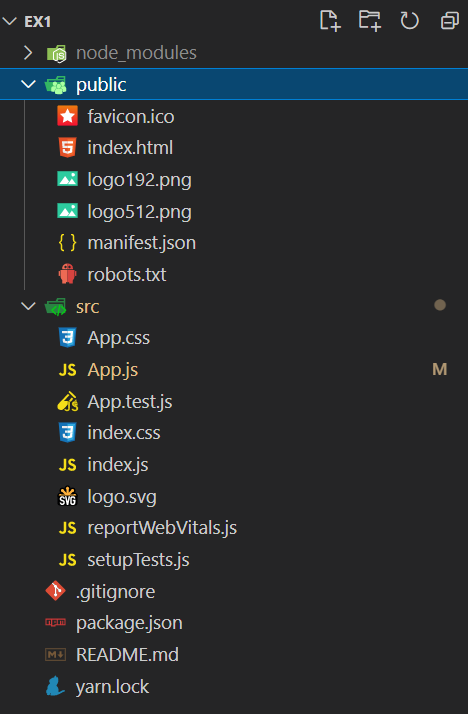
React의 디렉토리 구조

- node_modules : npm install을 하여 설치된 모듈들이 위치하는 폴더
- public : static 자원 폴더, 정적 파일들을 위한 폴더
- src : *리액트를 작업 할 폴더*
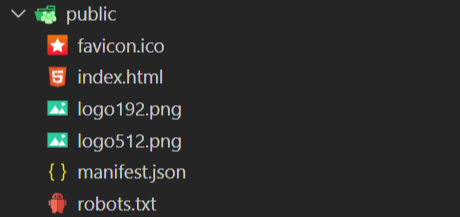
Public 폴더

- favicon.icon : 웹사이트의 상단에 위치하는 '파비콘' 이미지입니다.
- index.html : 가상 DOM을 위한 html 파일입니다. (빈 껍데기 파일)
- manifest.json : 앱 스토어없이 기기의 홈화면에 설치할 수 있는 웹 사이트입니다. 자세한 설명 바로가기
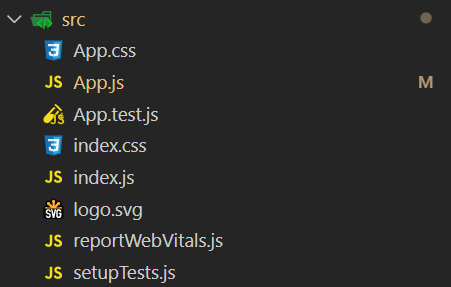
src 폴더

- app.css : app.js에 대한 css 파일
- app.js : 보여질 코드를 작성하는 작업 파일
- app.test.js : react 구성 요소를 테스트하는데 사용되는 파일
- index.js : index.html와 비슷하게 가장 상위, 메인이 되는 파일
React를 구성하는 중요 파일
react로 프로젝트 구축을 할때 중요한 3개의 파일에 대해 알려드리겠습니다.
리액트는 컴포넌트 구조*로 이루어져있습니다.
컴포넌트 타입에는 함수형과 클래스형이 있습니다.
오늘 설명드릴 내용은 '함수형'을 통한 예제입니다.
컴포넌트란?
UI를 독립적이고 재사용 가능하도록 나눈 조각, 기능을 단위별로 캡슐화 한 단위를 말합니다.
보통의 홈페이지에서는 메뉴가 위치하는 header, 본문 콘텐츠가 들어가는 body,
사이트의 정보가 담겨있는 footer로 구성되어있습니다.
아래의 예제 그림파일을 통해 컴포넌트 형식에 대해 참고해보세요.

index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App /> <!-- App 컴포넌트 불러오기 -->
</React.StrictMode>,
document.getElementById('root') //id값이 root인 태그 랜더링
);
reportWebVitals();
src 폴더에 포함되어있는 파일입니다. 작업한 화면이 이곳에서 실제 표시합니다.
index.js에서는 실제 작업을 하지않고, 작업한 코드를 불러오는 역할을 합니다.
예제에서는 App.js의 App 컴포넌트를 불러왔습니다. → <App /> 부분
App.js
import logo from './logo.svg';
import './App.css';
<--! App()은 컴포넌트의 이름을 의미한다. -->
function App() {
return (
<div className="App">
<!-- 화면에 출력될 내용 -->
</div>
);
}
export default App;
앞서 설명한 index.js에 불러지는 실제 작업할 파일이며, 화면에 출력되는 파일입니다.
function App()은 컴포넌트의 이름을 얘기합니다. 현재는 App파일이기 때문에 App이지만,
어떠한 컴포넌트를 만들 것인지에 따라 컴포넌트의 이름도 함께 변경해주어야 합니다.
* 컴포넌트를 만들 때 주의사항
- 컴포넌트의 이름 첫 글자는 대문자이어야 합니다.
- 컴포넌트 내에는 반드시 하나의 최상위 태그가 있어야합니다.
'Web > React' 카테고리의 다른 글
| React 기초 :: 01 작업환경 구축 및 시작하기 (0) | 2021.04.06 |
|---|