웹 표준 검사 W3C
html 코드를 하다 보면 제대로 작성되고 있는 게 맞나 이런 생각이 자주 듭니다!
그럴 때 웹 표준 검사(W3C)를 통하여 확인할 수 있습니다.
W3C 웹문서 마크업 검사를 통하여 모든 브라우저에서 제대로 표기가 되는지 , 마크업에 오류는 없는지 확인해주는 간편하고 좋은 사이트입니다.
짧은 시간에 무료로 웹 표준 검사가 가능하며 에러나 경고가 발생했을 때 해결방법도 확인해볼 수 있습니다.
화면상에서 제대로 보일지는 몰라도 , 마크업에 오류가 있을 수 있기 때문에 W3C 마크업 검사를 통하여 사이트의 오류를 검진하는 것을 습관을 들이는 것이 좋습니다.
내가 보는 브라우저에서는 제대로 된 화면이 보일지는 몰라도 일부 브라우저에서는 화면이 깨져서 나올 수가 있기 때문입니다.
웹 표준은 웹의 중요성이 커진 현재 필수항목이기 때문에 html/css의 사용이 미숙한 사람이라면 필수적으로 사용하여야 하는 사이트입니다!
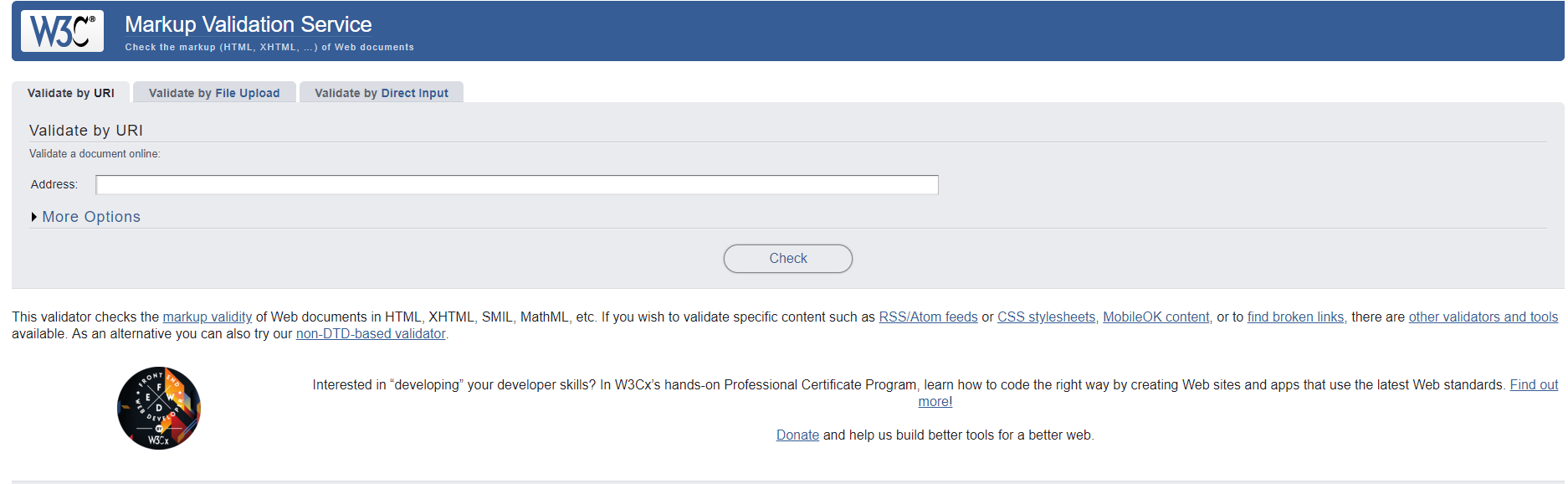
1. W3C Markup Validation(웹 표준 검사) (http://validator.w3.org/unicorn/)

url, 파일 업로드, 직접 입력의 방법으로 마크업 검사를 할 수 있습니다 ~
웹 표준 유효성과 문법 검사를 해주기 때문에 html 사용이 미숙한 분들이라면 많은 도움이 되실 거예요.
생각지도 못했던 부분에서 문법 오류가 나서 깨지는 현상이 빈번하기 때문이에요.
2. W3C CSS 검사 서비스(https://jigsaw.w3.org/css-validator/)

css 검사 사이트도 마찬가지로 url, 파일 업로드, 직접 입력의 방법으로 검사가 가능합니다.
생각지도 못한 부분에 오타나 공백 때문에 오류가 뜨는 경우가 빈번하기 때문에 꼭 한번 돌려보는 것을 추천드립니다.
'Web > 기타' 카테고리의 다른 글
| [Web] 저작권 걱정 없는 무료 이미지 사이트 추천 (0) | 2021.04.12 |
|---|---|
| 신입, 경력 웹퍼블리셔 면접 질문 정리 (2) | 2021.04.07 |
| 포토샵 메모리(ram)이 부족할때 해결방법 (0) | 2021.04.06 |
| 포토샵(Photoshop) 제플린(Zeplin) 사용 방법 (0) | 2021.04.05 |
| 실제 퍼블리셔의 웹디자인/웹퍼블리싱 국비지원 학원 후기, 학원 고르는 팁 (4) | 2021.03.30 |