웹 사이트를 만들다 보면 아이콘이 필요한 경우가 아주 많습니다. iconfinder와 같은 무료 아이콘 이미지를 다운로드할 수 있는 사이트들도 많지만, 아이콘을 더 간편하게 사용할 수 있는 폰트어썸(Font Awesome)을 소개해드리겠습니다.
이미지로만 된 아이콘과는 다르게 컬러와 크기 수정을 css로만으로 수정, 적용할 수 있기 때문에 사용성이 아주 좋습니다.
폰트어썸 적용하는 방법




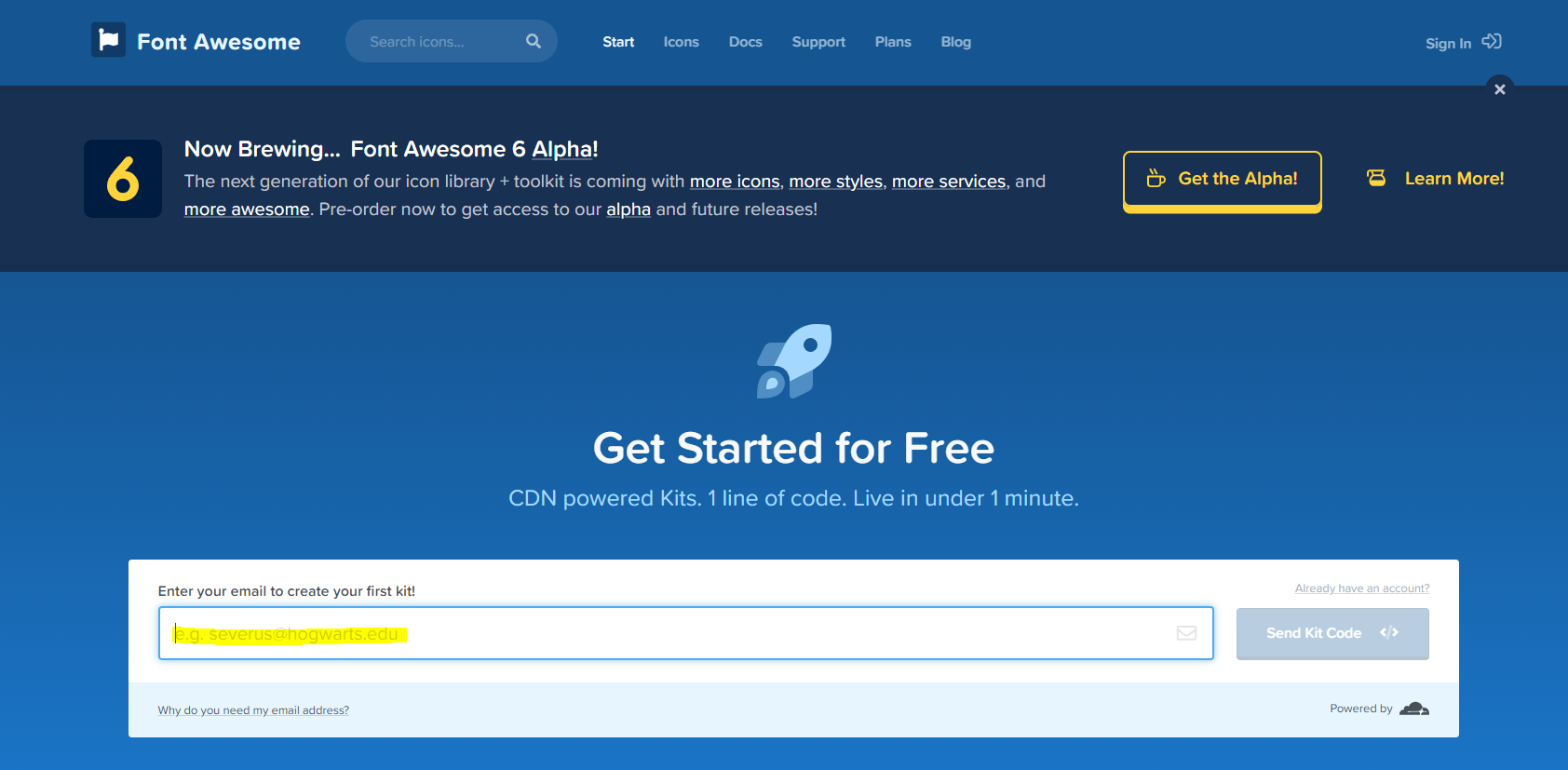
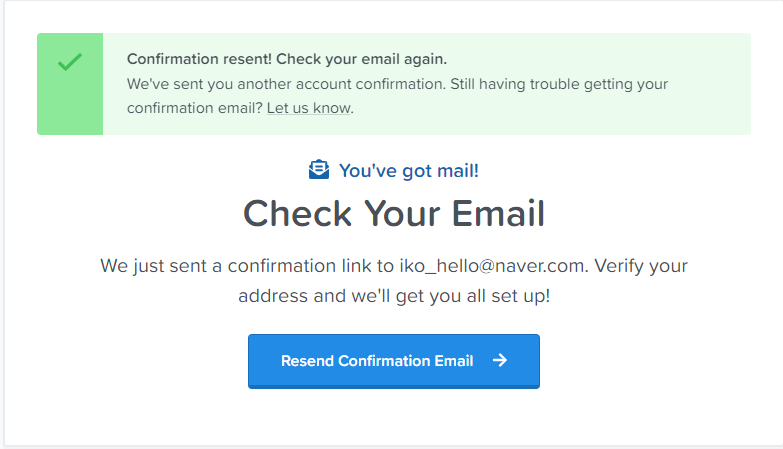
첫 번째로는, 홈페이지에서 이메일 인증을 받아 사용하는 것입니다 :)
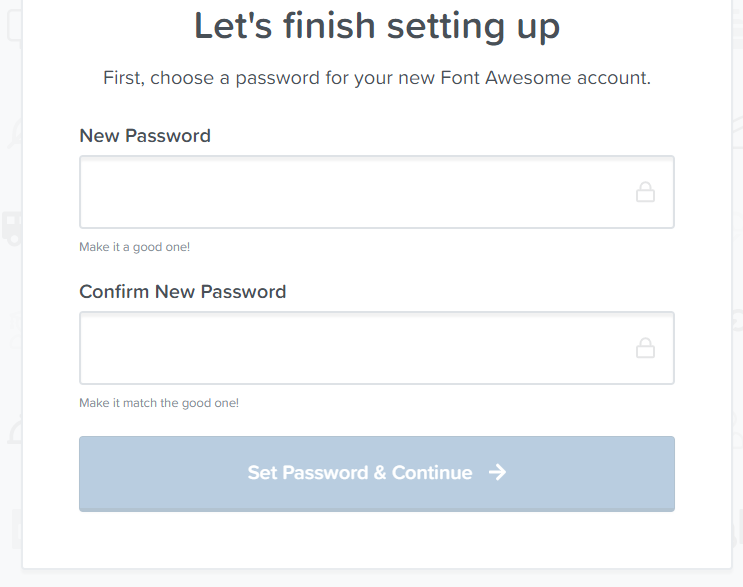
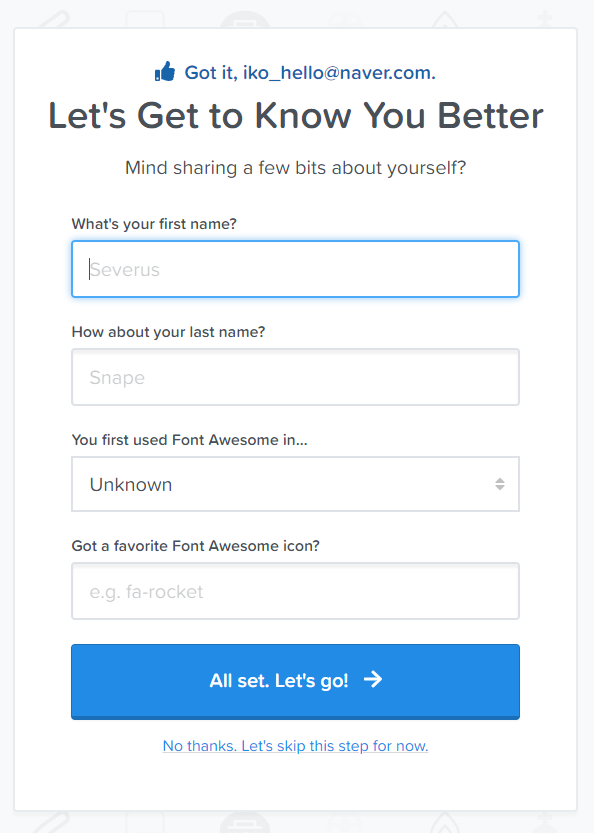
이메일 인증만 해주고, 비밀번호와 간단한 설문만 적어 작성(스킵 가능)하면 사용 가능한 cdn 코드를 알려줍니다.
이마저도 귀찮다. 하시는 분들께는 아래 사이트를 추천드립니다.
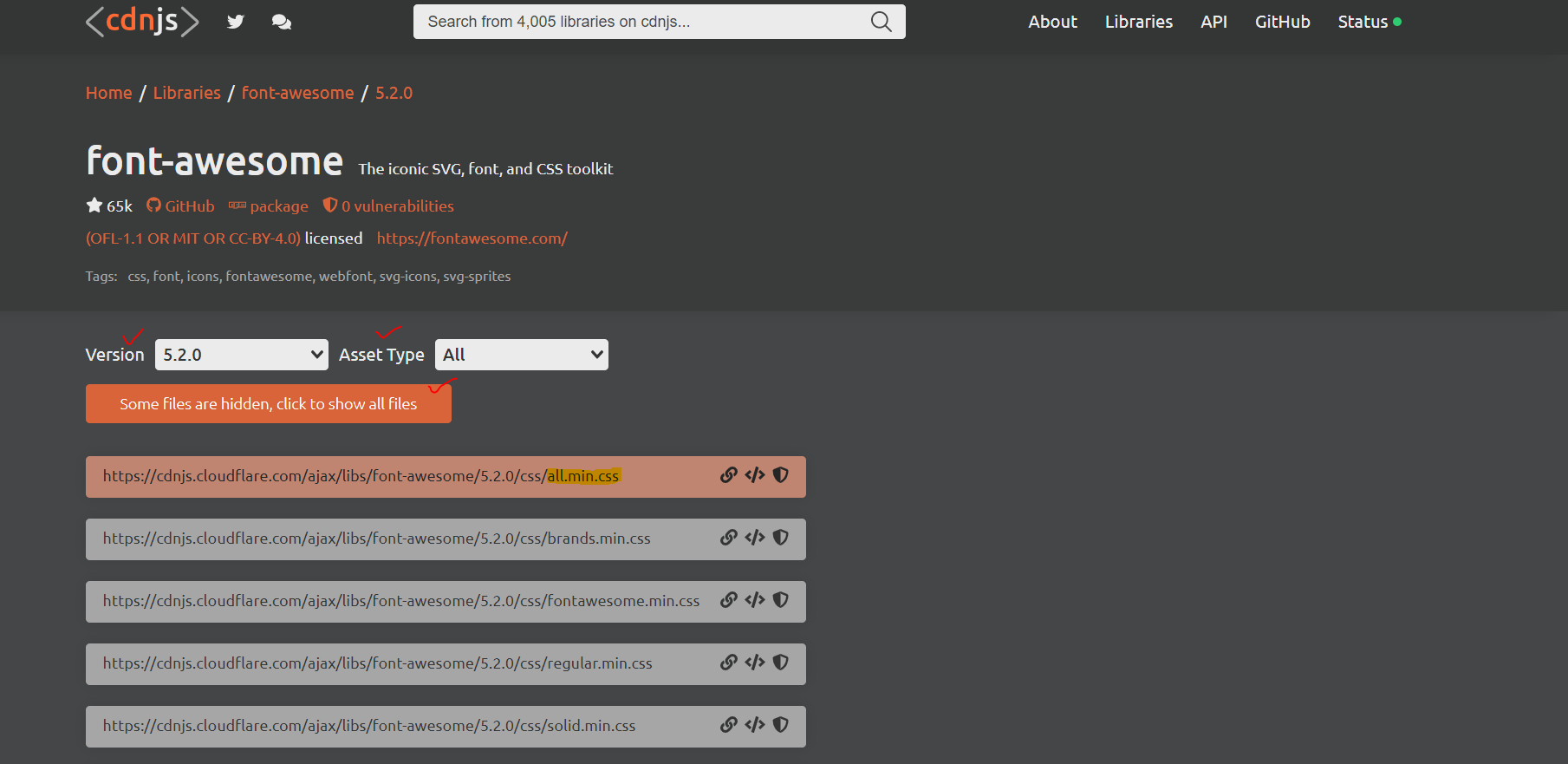
cdnjs.com/libraries/font-awesome

폰트 어썸의 cdn를 버전 별로 모아둔 cdn 전문 제공 사이트입니다.
사용할 버전과 타입을 선택해준 뒤, 모든 것을 제공하는 all.min.css를 복사해주시면 됩니다.
html에 코드 붙여 넣기
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.2.0/css/all.min.css" integrity="sha512-6c4nX2tn5KbzeBJo9Ywpa0Gkt+mzCzJBrE1RB6fmpcsoN+b/w/euwIMuQKNyUoU/nToKN3a8SgNOtPrbW12fug==" crossorigin="anonymous" />
</head>
<body>
</body>
</html>폰트 어썸 홈페이지나, cdn 사이트에서 코드를 복사했다면 html에 이제 적용을 해줘야겠죠?
앞서 복사한 코드를 head 영역 사이에 붙여 넣기 해줍니다.
폰트 어썸(Font Awesome) 사용하기

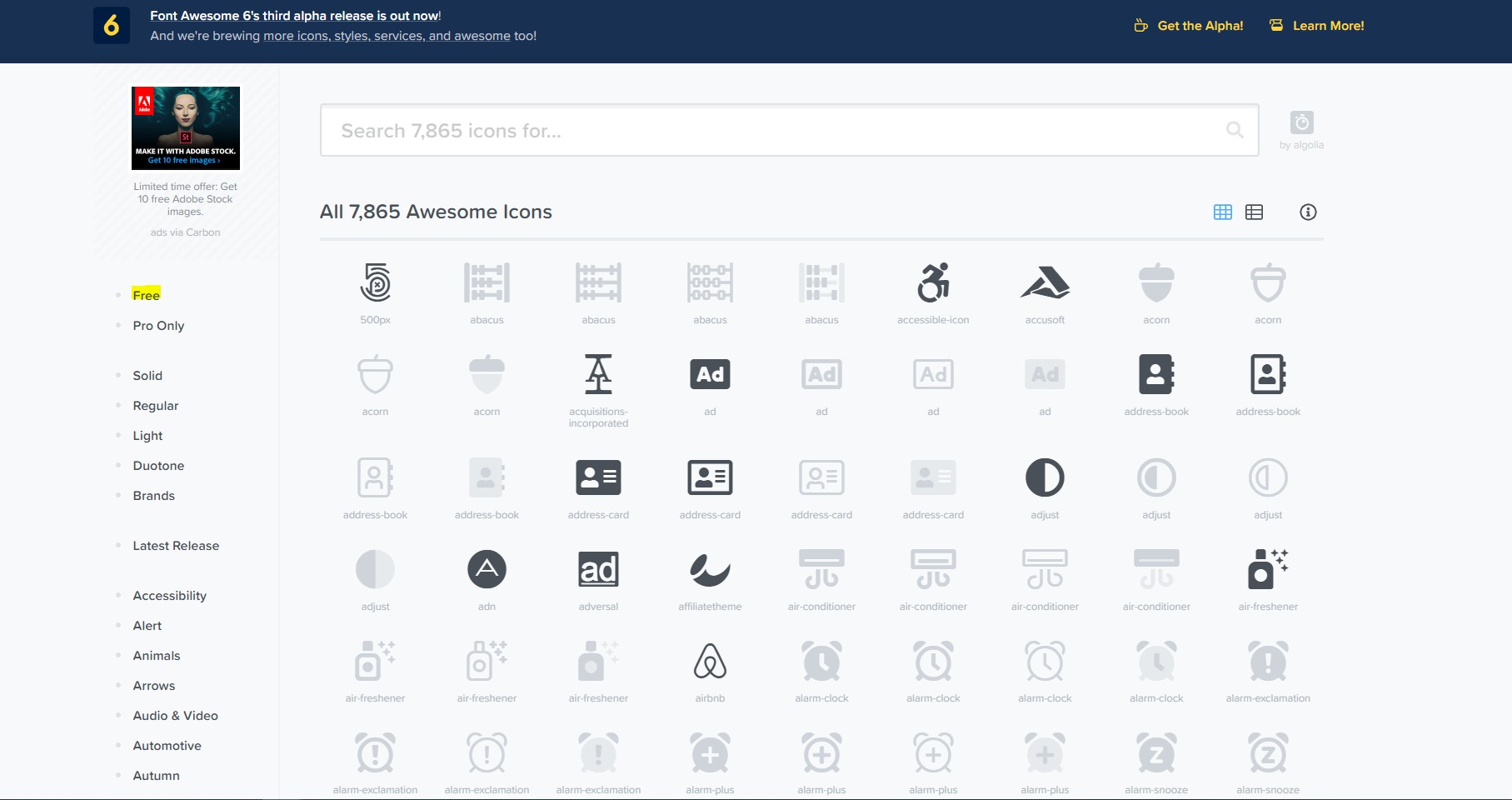
fontawesome.com/icons?d=gallery&p=2
상단 링크로 이동하거나, 폰트어썸 홈페이지에서 Icons를 누르면 나오는 페이지입니다.
저희는 무료 아이콘을 사용할 것이기 때문에 Free 부분을 누르고 필요한 아이콘 리스트를 찾으면 됩니다.


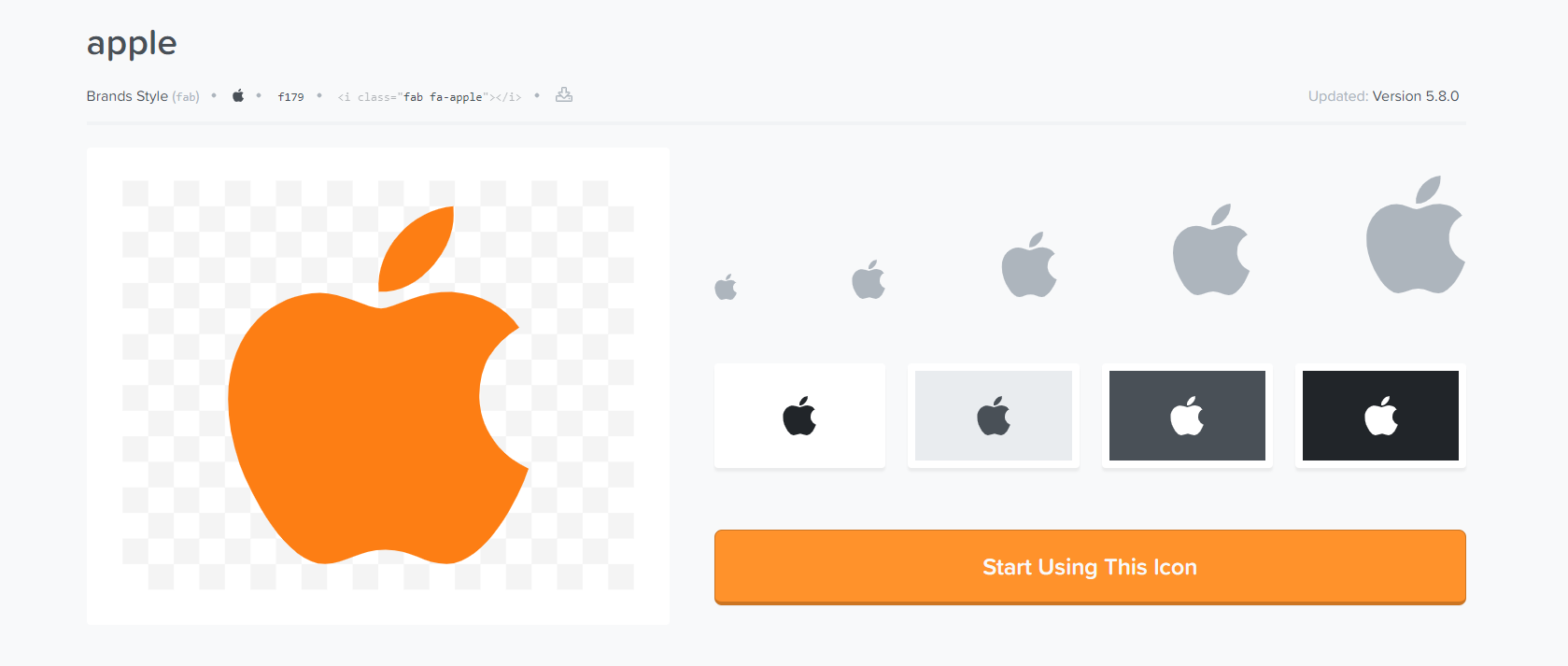
저는 apple 로고를 사용해보겠습니다.
오른쪽 하단의 'start Using This Icon' 버튼을 눌러주세요.
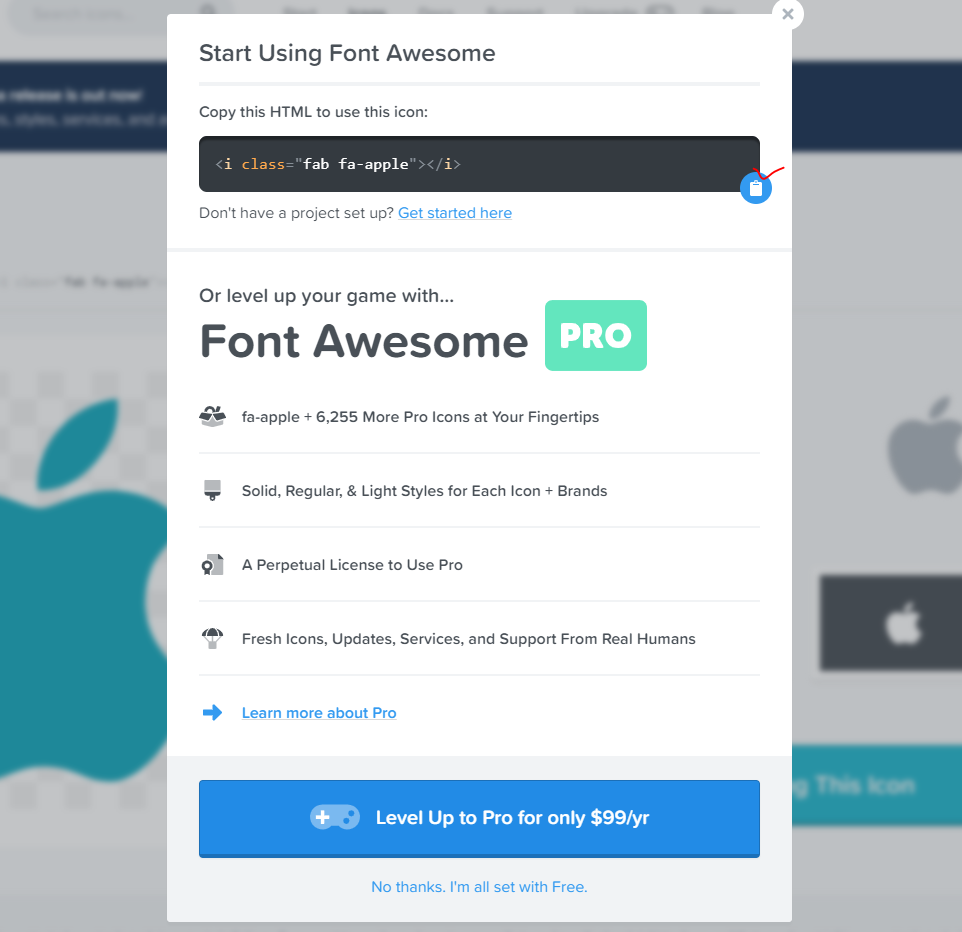
그럼 레이어 팝업창이 나오는데, 여기서 나오는 코드를 복사 -> html에 붙여 넣기 해주면 끝입니다.
결과 화면


또한 폰트 어썸은 크기와 컬러 css로 수정할 수 있습니다.
'폰트' 어썸 이기 때문에 'font-size'로 크기 변경, 'color'로 색상 변경을 해주시면 됩니다 :)
<i class="fab fa-apple" style="font-size: 150px;color: skyblue"></i>아, 그리고 가끔 폰트 어썸 코드를 복사 붙여 넣기 했는데 적용이 안 되는 경우가 있습니다.
그럴 때는 혹시 유료 아이콘이 아닌지 확인해보세요 :)
'Web > HTML' 카테고리의 다른 글
| 웹접근성 가이드 및 체크리스트 (0) | 2021.04.19 |
|---|---|
| [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 (0) | 2021.04.15 |
| [HTML/CSS] 드래그 금지/마우스 우클릭 금지 하는방법 (0) | 2021.03.31 |
| [HTML] 웹접근성을 위한 스킵 네비게이션, 본문 바로가기 Skip Menu / Skip Navigation (0) | 2020.11.14 |
| [HTML]자바스크립트 작동 안할 때(비활성화 일때) 처리방법 (0) | 2020.11.13 |