웹접근성이란?
웹 접근성(web accessibility)이란,
장애를 가진 사람과 장애를 가지지 않는 사람 모두가 웹사이트를 이용할 수 있는 방식을 얘기합니다.
시각장애, 청각장애, 지체 장애 등을 가지고 있는 사람이 '스크린 리더'기나 화면 확대 도구와 같은 웹서핑을 위한 보조기술로 웹을 사용할 때, 원하는 콘텐츠의 내용을 자유롭게 이용할 수 있도록 하는 것이 바로 '웹 접근성' 입니다.
'웹접근성 마크' 획득을 위한 프로젝트를 진행한다면, 웹접근성의 가이드와 준수사항을 디테일하게 지켜줘야합니다.
웹접근성마크는 '한국웹접근성인증평가원'에서 심사 후 인증마크를 획득 할 수 있습니다.
심사과정에서는 실제 장애인이 웹서핑을 원활하게 진행가능한지, 그 외에 준수사항을 체크합니다.
심사기준이 엄격하고, 심사비용도 비싸기 때문에 마크업시 신경을 써서 작업하는 편이 좋습니다.
웹접근성 준수사항, 가이드
인식의 용이성
1. 적절한 대체텍스트
의미가 있는 '텍스트'가 아닌 콘텐츠의 의미나 용도를 동등하게 인식할 수 있는 적절한 텍스트를 제공해야 한다.
[오류]
- 대체택스트를 빈값으로 제공하는 경우
- 의미가 있는 이미지가 배경이미지로만 제공하는 경우.
- 이미지의 정보를 요약하거나 오타가 있는 경우.
2. 자막 제공
영상이나, 음성같은 멀티미디어 콘텐츠를 제공할 시에는 자막, 원고, 수화를 제공해야 한다.
[오류]
- 멀티미디어 콘텐츠에 자막, 원고, 수화 중 하나 이상의 대체 수단을 제공하지 않을 경우.
- 멀티미디어 콘텐츠에 대한 대체수단의 내용을 불충분, 적절하지 않게 제공할 경우.
3. 색에 무관한 콘텐츠 인식
색상만으로 콘텐츠를 구별, 인식하도록 제공되지 않도록 디자인하여야한다.
[오류]
- 그래프나 차트, 지도, 필수입력 등과 같은 항목에 색상만으로 내용을 구분하도록 제공되는 경우
- 현재 단계를 색상만으로 제공한 경우 오류.
4. 명확한 지시사항 제공
지시사항을 크기, 위치, 방향, 색에 관계 없이 인식할 수 있어야한다.
[오류]
- 입력 폼에서 필수 입력항목을 의미하는 *,Asterisk를 시각정보로만 제공한 경우
- 상승, 하락을 의미하는 정보를 특수문자로 제공한 경우
5. 텍스트 콘텐츠의 명도 대비
텍스트 콘텐츠와 배경의 명도는 4.5대 1 이상이여야 한다.
6. 자동 재생 금지
웹 페이지에서 자동으로 재생되는 소리가 없거나, 3초 이내 혹은 바로 정지할 수 있는 콘텐츠를 사용하여야 한다.
[오류]
- 자동으로 재생되는 배경음악을 제공할 때 제공 위치가 소스상 가장 먼저 제공하지 않는 경우
- 자동 배경음 외에 마우스 오버, 키보드 초점만으로 3초 이상 배경 콘텐츠가 재생되는 경우
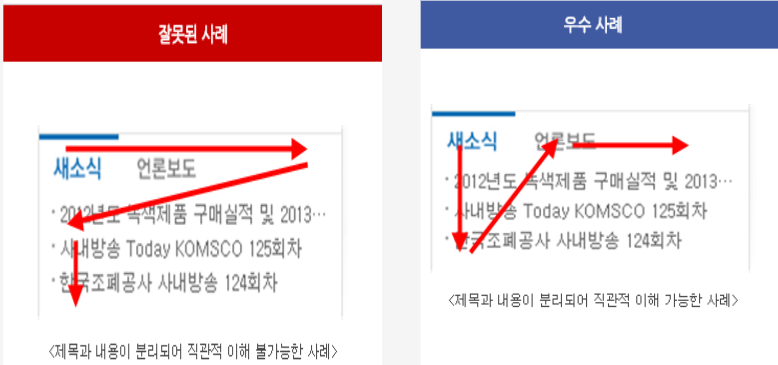
7. 콘텐츠 간의 구분
이웃한 콘텐츠 간에 테두리, 구분선, 서로 다른 패턴을 사용하여 시각적으로 구분되도록 제공해야한다.
마우스 오버나 키보드 포커스시 시각적으로 구분할 수 있는 방법을 제공 시 오류아님
[오류]
- 이웃한 콘텐츠를 아래 1가지 방법 이상으로 구분하지 않은 경우.
1) 테두리를 이용하여 구분
2) 구분선을 삽입하여 구분
3) 서로 다른 무늬를 이용하여 구분
4) 텍스트와 배경간의 명도대비를 달리하여 구분
5) 줄 간격, 글자 간격을 조절하여 구분
6) 기타방법으로 구분
운용의 용이성
1. 키보드 사용 보장모든 기능은 키보드만으로 사용할 수 있어야 한다.
[오류]
- a요소나 form요소에 onClick 이벤트를 사용하여 제공할 경우- 가상 키보드에서 마우스로만 이용 가능하게 할 경우
2. 키보드 사용시 초점 이동
이동 가능한 개체들에 키보드로 이용할 때 초점을 인지할 수 있어야 하고, 논리적인 순서로 이동되어야 한다.
[오류]
- 메뉴 이동시 메인메뉴1 -> 메인메뉴1의 서브메뉴, 메인메뉴2 -> 메인메뉴2의 서브메뉴 형식으로 이동하여야 한다.
3. 조작 가능
웹페이지에서 제공하는 컨트롤 및 사용자입력은 조작 가능하도록 제공해야 한다.
[오류]
- 컨트롤의 크기가 대각선으로 6.0mm 이상 제공하지 않은 경우- 콘트롤의 크기가 6.0mm 이하이면서 1픽셀 이상의 여백을 제공하지 않은 경우
4. 응답시간 조절
시간 제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.(예 : '10초 후 메인페이지로 이동합니다.')
[오류]
- 시간제한이 있는 콘텐츠를 제어할 수 있는 수단을 제공하지 않은 경우- 제한 시간 해제, 또는 연장하는 방법에 대한 안내시간을 20초 이상 제공하지 않은 경우
5. 정지 기능 제공
시간에 따라 자동으로 변경되는 콘텐츠에 정지,이전,다음 기능이 있어야 한다.( 예 : 슬라이드 이미지 )
6. 깜빡임과 번쩍임 사용 제한
1초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않는다.
[오류]
- 사전 안내, 경고 없이 초당 3~50회 깜빡이는 콘텐츠가 존재할 경우
7. 반복 영역 건너뛰기
반복되는 영역은 건너 뛸 수 있어야 한다.(예 : 메뉴제공시 메뉴를 스킵할 수 있는 네비게이션이 있어야 한다.)
[오류]
- 대 메뉴, 팝업, 프레임과 같은 반복 영역이 있을 경우 건너 뛰기 링크가 제공하지 않을 경우- 건너뛰기 링크의 href의 값 연결이 잘못되었을 경우.
8. 제목 제공
페이지, 프레임, 콘텐츠 블록에 절절한 제목을 제공해야 한다.

[오류]
- 페이지 제목 중복시- 페이지 제목에 2개 이상 반복되는 특수 문자를 사용한 경우
9. 적절한 링크 텍스트
링크 텍스트의 용도나 목적을 이해할 수 있도록 제공하여야 한다.
[오류]
- 빈 링크텍스트를 제공한 경우- 썸네일 이미지와 텍스트에 <a>링크가 사용될 경우 이미지 링크의 대체 텍스트가 빈 값인 경우
이해의 용이성
1. 기본 언어 표시
문서 타입에 맞는 기본 언어를 명시해야한다.
[오류]
- ISO639-1에서 지정한 두 글자로 된 언어코드를 사용하지 않은 경우
- iframe 사용 시 외부 URL일 경우, 기본 언어를 제공하지 않으면 수정 권장
2. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능은 실행되지 않는다.
(예 : 새창, 초점변화, 팝업)
[오류]
- 사용자가 예측하지 못한 상황에서 새창이 제공되는 경우
- 웹페이지 시작시, 새창 또는 화면을 가리는 레이어팝업 제공하는 경우
3. 콘텐츠 선형 구조
콘텐츠의 순서가 논리적으로 제공되어 계층구조를 이해할 수 있어야 한다.

4. 표의 구성
표를 이해할 수 있도록 정보를 제공하여야 하고, 쉽게 구성해야한다.
[오류]
- caption이나 summary 속성을 제공하지 않거나, 동일하게 제공한 경우- 제목 셀과 내용 셀을 구분하지 않거나 잘못 구분한 경우 - 제목(th)은 scope="row" 이나 scope="col"으로 구분- 표의 제목이나 요약이 잘못된 경우- 표의 정보를 확인하기 어려운 병합(표안에 표)를 사용한 경우- 다단, 병합 등 복잡한 표 제공시 headers, id 속성을 통해 제목 셀과 내용 셀을 연결하지 않은 경우
5. 레이블 제공
input이나 select, textarea와 같은 입력서식에 레이블을 지정해야 한다.
[오류]
- 각 입력 서식에 1:1로 대응하는 레이블을 제공하지 않은 경우
- 각 입력 서식에 1:1로 대응하는 레이블을 잘못 제공한 경우
6. 오류 정정
회원가입같이 입력이 필요한 기능에 입력 오류를 정정할 수 있는 방법을 제공하여야 한다.
[오류]
- 입력 오류 발생시, 오류 원인 및 내용을 알려주지 않거나 적절하지 않은 경우
- 입력 오류 발생시, 정정할 수 있는 수단을 제공하거나 적절하지 않은 경우
- 오류 정보 확인 시, 해당 입력 서식으로 초점이 이동하지 않은 경우
- 입력 오류 발생시 입력 내용이 모두 사라지는 경우
견고성
1. 마크업 오류 방지
마크업 요소의 열고 닫음, 속성 선언에 오류가 없어야한다.(웹 표준)
[오류]
- 태그의 열고 닫음 오류
- 태그의 중첩 오류
- 중복 선언의 속성 오류, id값 중복 사용 오류
2. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
[오류]
- 웹 애플리케이션 자체적인 접근성이 없으며 사용자가 선택할 수 있는 대체 콘텐츠가 존재하지 않거나 적절하지 않게 제공된 경우
출처 : 웹접근성 수준진단 자체 점검표
'Web > HTML' 카테고리의 다른 글
| [HTML] <form> 태그 사용 방법과 요소 (0) | 2021.04.23 |
|---|---|
| [HTML] video 태그 사용법 (0) | 2021.04.21 |
| [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 (0) | 2021.04.15 |
| 웹에서 아이콘 사용하기, 폰트 어썸(Font Awesome) 사용 방법 (0) | 2021.04.12 |
| [HTML/CSS] 드래그 금지/마우스 우클릭 금지 하는방법 (0) | 2021.03.31 |