<form> 태그

form태그란?
웹사이트에서 사용자 정보를 입력받아, 사용자로부터 할당된 데이터를 서버로 전송합니다.
회원가입이나 로그인, 검색창과 같은 입력받은 데이터를 서버로 전송이 필요한 기능에 form태그가 사용됩니다.
form의 구조
<form action="action_target.php" method="get">
<!-- 사용자 입력영역 -->
</form>form의 구조는 위의 코드와 같습니다.
- action속성은 폼 데이터를 서버로 보낼 때, 데이터를 전달받을 url을 지정합니다.
- method속성은 폼데이터를 서버로 제출할 때 사용되는 HTTP 메소드를 지정합니다.
method 속성의 속성값에는 'GET'과 'POST'가 있습니다.
- GET 방식은 브라우저에 의해 저장되기 때문에 '보안의 취약점'이 존재합니다. 또한 데이터 길이의 제한이 있습니다.
- POST 방식은 브라우저에 의해 저장되지 않기 때문에 '보안성'이 높습니다. 또한 데이터 길이의 제한이 없습니다.
form의 속성
form의 속성은 다음과 같습니다.
| 속성명 | 속성값 | 설명 |
|
accept-charset |
문자셋 |
폼 데이터(form data)가 서버로 제출될 때 사용되는 문자 인코딩(character encoding) 방식을 명시함. |
|
action |
URL |
폼 데이터가 서버로 제출될 때 해당 데이터가 도착할 URL을 명시함. |
|
autocomplete |
on |
<form> 요소에서 자동 완성 기능을 사용할지 여부를 명시함. |
|
enctype |
application/x-www-form-urlencoded |
폼 데이터가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시함. (단, <form> 요소의 method 속성값이 “post”인 경우에만 사용할 수 있음) |
|
method |
get |
폼 데이터가 서버로 제출될 때 사용되는 HTTP 메소드를 명시함. |
|
name |
텍스트 |
<form> 요소의 이름을 명시함. |
|
novalidate |
novalidate |
폼 데이터가 서버로 제출될 때 해당 데이터의 유효성을 검사하지 않음을 명시함. |
|
target |
_blank |
폼 데이터를 서버로 제출한 후 받는 응답이 열릴 위치를 명시함. |
form의 요소 (input)
html의 form요소에는 다양한 타입의 input요소를 사용하여, 사용자로부터 입력을 받을 수 있습니다.
html에서 사용 가능한 대표적인 input요소는 아래와 같습니다.
1. input type="text" : 텍스트 입력
<form action="action_target.php" method="get">
<input type="text" />
</form>[결과화면]

2. input type="password" : 비밀번호 입력
<form action="action_target.php" method="get">
<input type="password" />
</form>[결과화면]

3. input type="radio" : 라디오버튼
<form action="action_target.php" method="get">
<input type="radio" />
</form>라디오버튼이란 여러가지의 옵션 값중에, 하나의 옵션만을 선택할 수 있는 요소입니다.
[결과화면]

4. input type="checkbox" : 체크박스
<form action="action_target.php" method="get">
<input type="checkbox" />
</form>라디오버튼이란 여러가지의 옵션 값을 중복으로 선택할 수 있는 요소입니다.
[결과화면]

5. input type="file" : 파일업로드
<form action="action_target.php" method="get">
<input type="file" />
</form>file은 사용자로부터 파일을 전송받을 수 있는 요소입니다.
[결과화면]

6. select : 드롭다운 리스트
<form action="action_target.php" method="get">
<select>
<option value="html">
<option value="css">
<option value="jquery">
</select>
</form>select는 option과 함께 사용되는 요소입니다.
드롭다운 리스트로 하나의 옵션 값을 선택할 수 있습니다.
[결과화면]

7. textarea : 여러 줄의 텍스트
<form action="action_target.php" method="get">
<textarea name="message" rows="5" cols="30">
</textarea>
</form>textarea는 여러줄의 텍스트를 입력받을 때 사용됩니다.
rows와 cols로 요소의 크기를 지정할 수 있습니다.
[결과화면]

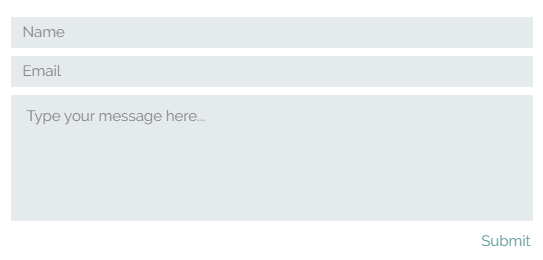
8. submit : 서버 전송 버튼
<form action="action_target.php" method="get">
문의사항
<textarea name="message" rows="5" cols="30">
</textarea>
<input type="submit" value="문의사항 전송" />
</form>submit을 통해서, 사용자로 부터 입력받은 데이터를 서버에 제출하는 버튼을 만들 수 있습니다.
[결과화면]

'Web > HTML' 카테고리의 다른 글
| [HTML,CSS,JS] 반응형 드롭다운 메뉴 소스 (0) | 2023.03.16 |
|---|---|
| 파비콘(favicon) 만드는 사이트, 적용하는 방법 (0) | 2023.03.14 |
| [HTML] video 태그 사용법 (0) | 2021.04.21 |
| 웹접근성 가이드 및 체크리스트 (0) | 2021.04.19 |
| [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 (0) | 2021.04.15 |