반응형
HTML video 태그 사용법

HTML5에서는 video태그를 사용해 웹페이지 안에 동영상을 올릴 수 있습니다.
<video> 태그는 웹 문서에 동영상 파일의 링크만 연결시켜주면 간단하게 동영상 구현이 가능합니다.
video 태그에서 지원하는 파일은 mp4, webM, avi, ogg가 있습니다.
브라우저마다 지원하는 파일이 다르기 때문에 모든 브라우저의 호환성을 맞추기 위해서는 여러가지 파일을 동시에 사용하여야 합니다.
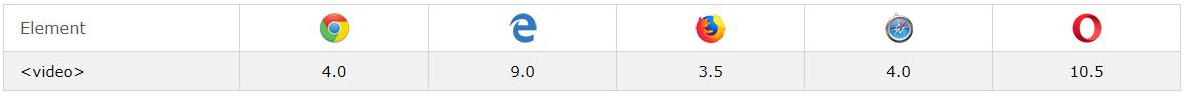
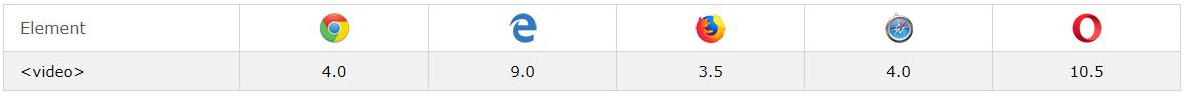
브라우저 별 호환성

| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | O | X | X |
| Chrome | O | O | O |
| Firefox | O from Firefox 21 from Firefox 30 for Linux | O | O |
| Safari | O | X | X |
| Opera | O From Opera 25 | O | O |
지원하는 브라우저와, 브라우저별 지원하는 비디오파일 확장자입니다 :)
video 태그
<video>
<source src="/video.mp4" ype="video/mp4">
해당 브라우저는 video 태그를 지원하지 않습니다.
</video>video태그는 sourece태그와 함께 사용 됩니다. sourece태그에 동영상의 경로를 넣어주세요.
ie8 이하부터 video 태그의 사용이 불가능합니다.
그래서 혹시나 <video> 태그를 지원하지 않는 브라우저에서 접속시 안내 문구를 추가해줍니다.
* video.js라는 플러그인을 사용해서 ie8이하의 브라우저호환성을 맞추는 방법이 있다고 하네요!
video 태그의 속성
<video autoplay controls>
<source src="/video.mp4" ype="video/mp4">
해당 브라우저는 video 태그를 지원하지 않습니다.
</video>video태그의 속성은 위와 같이 추가해주시면 됩니다.
| 속성 | 값 | 설명 |
| autoplay | autoplay | 동영상이 바로 재생됩니다. |
| buffered | buffered | 동영상이 버퍼링 시간을 읽을 수 있는 속성입니다. |
| controls | controls | 비디오 컨트롤이 표시되도록 설정됩니다. |
| height | height = "pixel" | 비디오의 높이 값을 설정합니다. |
| loop | loop | 비디오 재생이 끝나면 다시 시작하도록 설정합니다. |
| muted | muted | 비디오의 오디오 출력을 음소거로 설정합니다. |
| poster | poster = "URL" | 비디오를 다운하는 동안 또는 시작버튼을 누르기 전까지 이미지를 설정합니다. |
| preload | preload = "auto" preload = "metadata" preload = "none" | 페이지가 로드되고 비디오 로드 여부를 설정합니다. |
| src | src = "URL" | 비디오 파일의 경로를 설정합니다. |
| width | width = "pixel" | 비디오의 가로 값을 설정합니다. |
결과화면

반응형
'Web > HTML' 카테고리의 다른 글
| 파비콘(favicon) 만드는 사이트, 적용하는 방법 (0) | 2023.03.14 |
|---|---|
| [HTML] <form> 태그 사용 방법과 요소 (0) | 2021.04.23 |
| 웹접근성 가이드 및 체크리스트 (0) | 2021.04.19 |
| [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 (0) | 2021.04.15 |
| 웹에서 아이콘 사용하기, 폰트 어썸(Font Awesome) 사용 방법 (0) | 2021.04.12 |