부트스트랩이란 ?
부트스트랩이란 웹 프론트개발에서의 구조를 미리 만들어준 프레임워크입니다.
부트스트랩이란 각종 버튼, 테이블, 입력창 등 여러가지의 css style과 레이아웃 정렬을 class만으로 제어할 수 있습니다.
보통 여러명의 개발자가 각자 맡은 영역을 개발하기 때문에 완성물이 제각각인 경우가 생겨서 이를 통일시키기 위해서 개발되었습다.
부트스트랩을 개발한 사람은 트위터의 직원이였던 'Mark Otto'와 'Jacob Thornton'가 프로젝트의 일관성을 위해 만들어졌습다.
css와 Javascript로 만들어져 있으며 반응형도 지원하기 때문에 휴대폰, 태블릿, PC 모두 사용이 가능합니다.
부트스트랩 시작하기
부트스트랩 설치방법
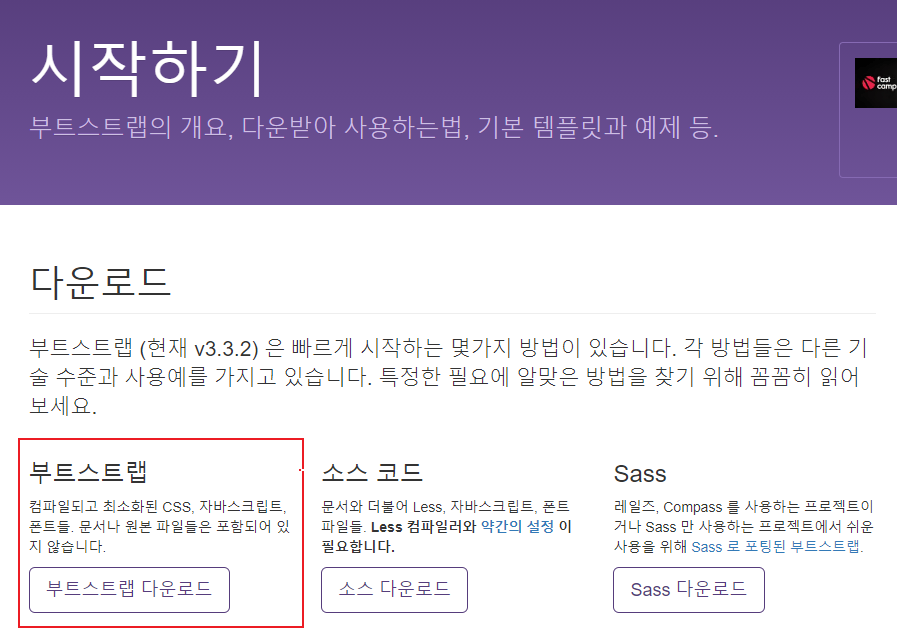
1. 파일을 다운로드 받은 뒤 프로젝트에 삽입


파일을 다운로드 받은 뒤 프로젝트에 삽입하려면, 우선 홈페이지에서 파일을 다운로드 받아주시면 됩니다.
다운로드받은 파일의 압축을 풀어줍니다.
JS의 경로는 bootstrap/dist/js/bootstarp.js 혹은 bootstrap/dist/js/bootstarp.min.js 입니다.
CSS의 경로는 bootstrap/dist/css/bootstarp.css 혹은 bootstrap/dist/js/bootstarp.min.css 입니다.
min 파일은 소스코드의 용량을 줄인 파일(압축파일)로 필요한 파일 둘 중 하나를 선택해서 사용하시면 됩니다.
[css]
<!-- 부트스트랩 css 사용 -->
<link rel="stylesheet" href="/css/bootstrap.css">css파일을 head 사이에 추가해줍니다.
[js]
<!-- 부트스트랩 js 사용 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/bootstrap.js"></script>부트스트랩은 Jquery를 내부적으로 사용해주기 때문에 jquery.js를 추가해줍니다.
그리고 jquery 아래에 부트스트랩 링크를 추가시켜줍니다.
js의 위치는 head 사이 혹은, body 마지막에 호출시켜줍니다.
body 마지막에 호출하는 이유는 스크립트 호출로 인한 로딩시간을 줄여주기 위해서 입니다.
2. cdn링크를 복사하여 프로젝트에 삽입
부트스트랩은 cdn를 지원합니다. 아래는 부트스트랩 홈페이지에서 제공하는 cdn 링크입니다.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 제이쿼리 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>cdn로 호출하여도 역시 제이쿼리를 사용해주기 때문에 따로 추가해주셔야합니다.
부트스트랩 사용방법
부트스트랩 html 기본 템플릿
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 위 3개의 메타 태그는 *반드시* head 태그의 처음에 와야합니다; 어떤 다른 콘텐츠들은 반드시 이 태그들 *다음에* 와야 합니다 -->
<title>부트스트랩 템플릿</title>
<!-- 부트스트랩 css-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>부트스트랩에서 제공하는 '기본 html 템플릿'입니다.
부트스트랩은 반응형을 지원하기 때문에 뷰포트태그를 추가시켜줍니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
ie8서의 동작을위해 html5shiv.js와 respond.min.js를 추가시켜줍니다.
부트스트랩 그리드 레이아웃
다음은 부트스트랩에서 가장 사용되는 그리드 레이아웃입니다.
부트스트랩을 사용하려면 필요한 요소가 'container' 입니다. 상위 요소에 container 클래스를 지정해주세요.
row는 콘텐츠영역이 될 'col-md-숫자' 를 감싸는 상위요소입니다.
'col-md-숫자'는 콘텐츠 영역입니다. 여기서 '숫자'의 합이 12가 되도록 해주셔야 합니다.
아래의 예제사진을 보면 이해가 쉬울 것 입니다.

아래의 코드처럼 container는 가장 상위요소로 지정을 해주시고,
row는 한줄의 아이템을 감싸도록 해줍니다.
그리고 원하는 레이아웃 형태로 col-md-숫자값을 넣어주셔야합니다.
* row안에 들어가는 아이템의 col-md-숫자 값의 합은 12가 되어야합니다.
<!-- container는 가장 상위 요소 -->
<div class="container">
<!-- row는 간단하게 설명하자면 콘텐츠영역을 감싸는 상위요소입니다. -->
<div class="row"> <!-- 이 영역은 콘텐츠 3개를 포함합니다.-->
<!-- col-md-숫자는 콘텐츠영역입니다. -->
<div class="col-md-4">
아이템
</div>
<div class="col-md-4">
아이템
</div>
<div class="col-md-4">
아이템
</div>
</div>
<div class="row"> <!-- 이 영역은 콘텐츠 4개를 포함합니다.-->
<!-- col-md-숫자는 콘텐츠영역입니다. -->
<div class="col-md-3">
아이템
</div>
<div class="col-md-3">
아이템
</div>
<div class="col-md-3">
아이템
</div>
<div class="col-md-3">
아이템
</div>
</div>
<div class="row"> <!-- 이 영역은 콘텐츠 2개를 포함합니다.-->
<!-- col-md-숫자는 콘텐츠영역입니다. -->
<div class="col-md-6">
아이템
</div>
<div class="col-md-6">
아이템
</div>
</div>
</div>
모바일, 태블릿, 데스크톱의 레이아웃
부트스트랩 그리드 레이아웃 중 클레스에는 총 4가지가 있습니다.
아래의 클레스명으로 모바일, 태블릿, 데스크톱에서 보여질 레이아웃 화면을 정렬할 수 있습니다.
모바일 : class="col-xs-숫자"
태블릿 : class="col-sm-숫자"
데스크톱 : class="col-md-숫자"
더 큰 데스크톱 : class="col-lg-숫자"
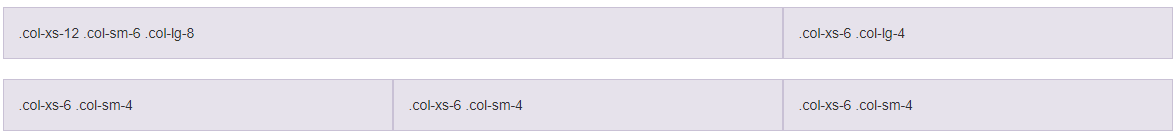
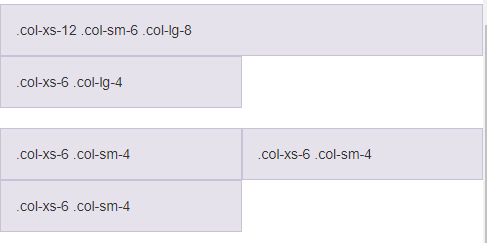
클래스는 다음 이미지와 같이 중첩시켜서 사용합니다.


왼쪽:PC 화면 오른쪽 : 모바일 화면
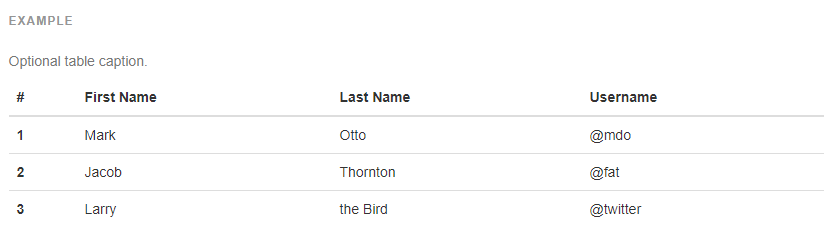
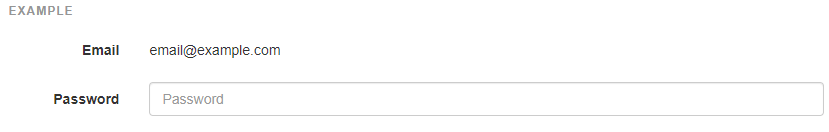
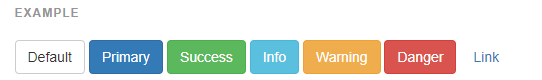
부트스트랩 style



위에는 부트스트랩의 table과 form, 버튼 디자인요소입니다.
링크에서 더 많은 style과 필요한 class를 확인 할 수 있습니다.(bootstrapk.com/css/)
'Web > jquery' 카테고리의 다른 글
| [jQuery] if문을 통한 class 존재 여부 확인 (hasClass) (0) | 2021.04.19 |
|---|---|
| 아이프레임 (iframe) 높이 자동 조절하기 (0) | 2021.04.16 |
| jQuery UI를 사용하여 tooltip 구현 (0) | 2021.04.03 |
| jquery 이벤트가 익스플로러(ie)에서 실행 안될 때 해결방법 (0) | 2021.03.30 |
| [JQUERY] slick slider 이미지 슬라이드 플러그인 설치 및 사용법 (0) | 2021.03.29 |