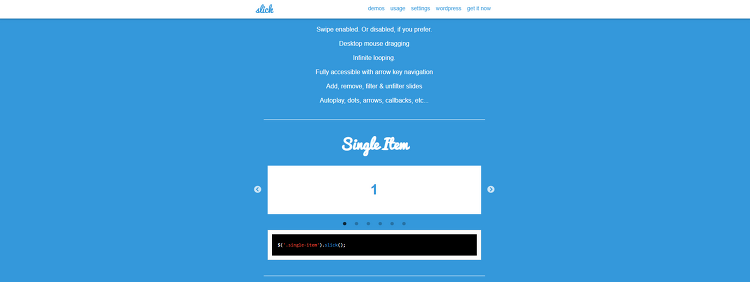
홈페이지를 만들다보면 슬라이드 기능을 자주 사용하는데요. 이때 사용하기 좋은 슬라이더 라이브러리인 slick slider를 알아보겠습니다. https://kenwheeler.github.io/slick/ slick - the last carousel you'll ever need slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more! kenwheeler.github.io 1. 설치(CDN) 홈페이지에서 다운로드받거나, cdn을 사용해주시면 됩니다. cdn 주소는 head에 넣어주시고 jquery와 함께 사용해주셔야 합니다! ..