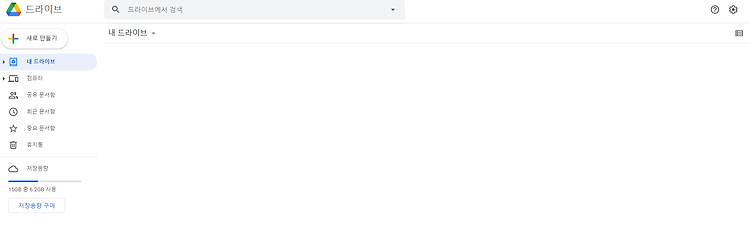
스캔 이미지 텍스트로 변환 전공책이나, 기타 출력된 문서의 이미지 파일을 텍스트로 변환하는 방법을 알아보겠습니다. 완전 간단하게 변환이 가능하니, 필요하신분들은 따라해보세요 :) 1. 구글 드라이브로 이동 drive.google.com 상단의 링크에 접속하여 구글 드라이브로 이동해줍니다. 2. 내드라이브로 이동 구글 드라이브의 홈화면에 있는 내 드라이브 폴더에 들어가줍니다. 3. 폴더 업로드 드래그를 해서 파일을 끌어주거나, 오른쪽 버튼을 눌러 파일을 업로드해줍니다. 4. 이미지 텍스트 변환 그 다음, 업로드한 파일에 마우스 오른쪽 버튼을 눌러 연결 앱 > google 문서를 눌러줍니다. 그러면 위와 같이 텍스트로 변환이 완료됩니다!! 100% 정확하게 출력되지는 않은 것 같지만 정말 유용하게 사용할 수..